Узнайте об интеграции React и Axios, правильном использовании запросов в жизненных циклах React’а, о самых популярных типах запросов и обработке ошибок.
Месяц: Февраль 2020
Цвет заливки SVG-иконки, CSS свойство currentColor
Пользовательские предпочтения: prefers-color-scheme
CSS prefers-color-scheme это медиа-запрос, который определяет текущую настройку темы операционной системы пользователя.
CSS для веб-компонентов
Универсальный чат-бот с NLP на Javascript
JavaScript алгоритм для панграмм
Делаем CSS треугольники
Список CSS-селекторов
Создание динамической фото-сетки с режимами смешивания CSS
Redux в Angular. Управление состояниями в Angular с помощью Ngrx и Nx.
В этой статье поговорим о реализации Redux в Angular. Поговорим о Ngrx и его концептах, а также приведём реализацию store для монорепозитория Nx.
Последовательный fetch и 5 способов решения
На технических собеседованиях, помимо проверки теоретических знаний, принято задавать задачки, чтобы оценить уровень практических знаний кандидата, его способность писать код, способность мыслить логически и алгоритмически.
Техника 3D заворачивания для HTML элементов
Использование Async Await
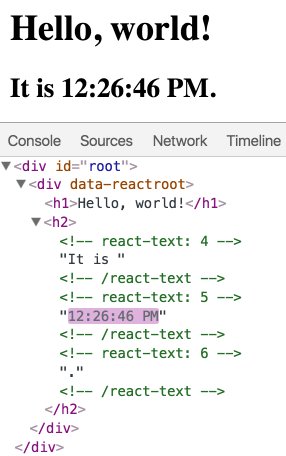
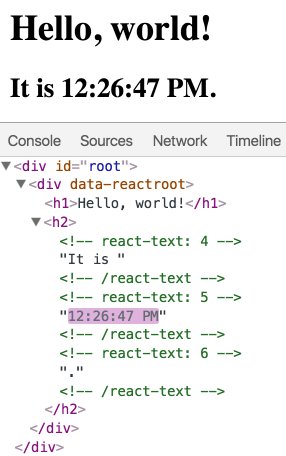
Конец эпохи виртуального DOM (React)
Самый популярный на сегодняшний день преемник устраняет пробел, созданный его предшественником.
Переиспользуемые компоненты: Custom Elements, Shadow DOM и NPM
Пример от создания простого веб-компонента, с придуманным HTML-тегом, Shadow DOM до публикации его в реестре NPM.
Rxjs window-операторы преобразования
Краткое разъяснение Javascript Engine и Runtime
Наличие прочной основы Javascript требует понимания механики самого языка. В этой статье я поделюсь идеями, которые лежат в основе языка Javascript.
Flexbox Froggy
Flexbox Froggy – игра, которая представляет концепции и свойства CSS flexbox в веселой и непринужденной форме.
Элементы: блоки React
Таблица цветов и их шестнадцатиричных значений
Шестнадцатиричные значения цвета для web