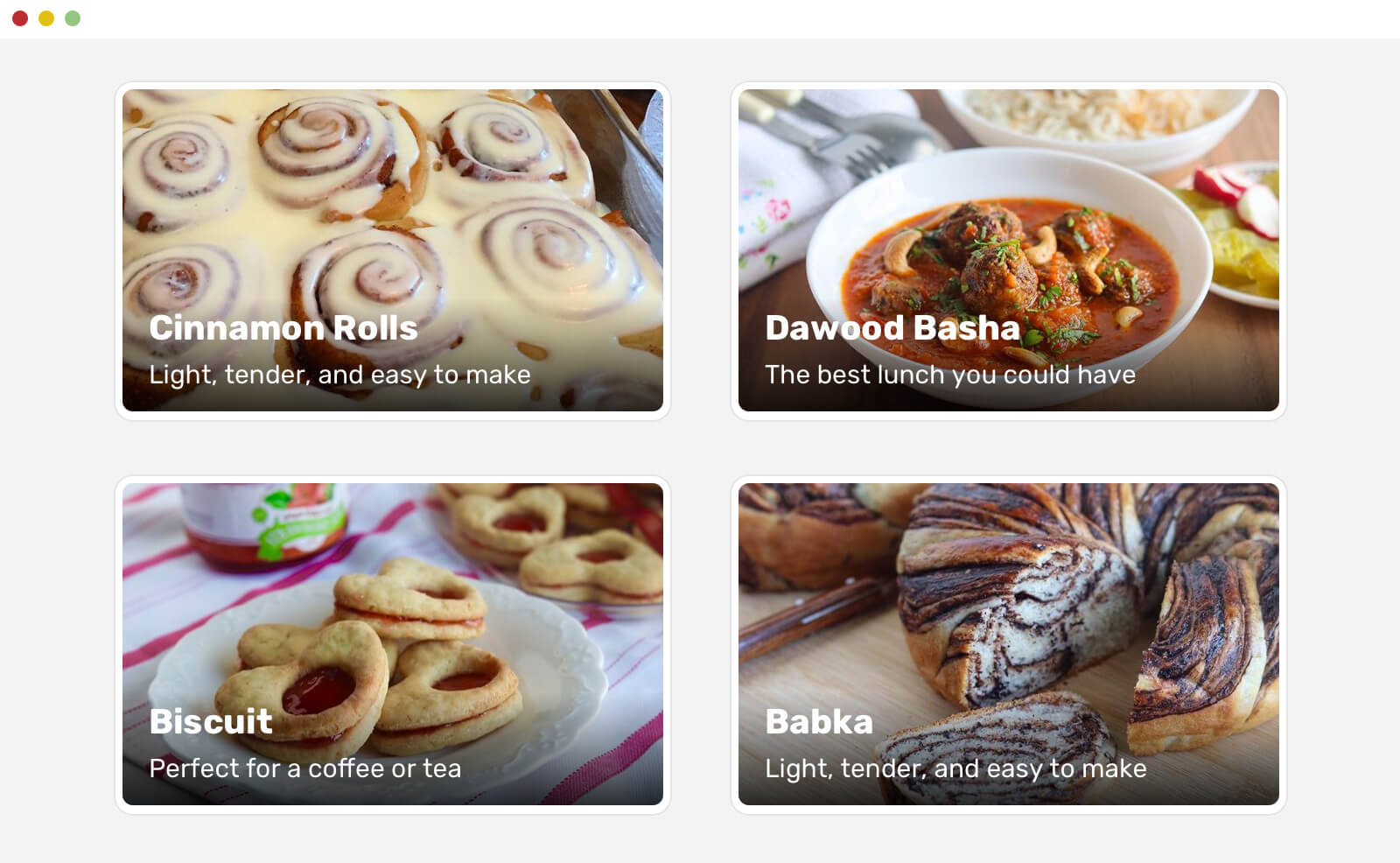
Разберёмся с компонентом пользовательского интерфейса, у которого текст должен быть размещён поверх изображения. В некоторых случаях, в зависимости от изображения под ним, этот текст прочитать будет непросто. Существует несколько различных способов решения этой проблемы: добавление градиента или затемнение части изображения, тени для текста и др.
Здесь будут рассмотрены различные подходы для решения этой проблемы.
Вступление
При разработке компонента, у которого текст должен располагаться над изображением, следует позаботиться о том, чтобы этот текст был контрастным и легко читаемым.

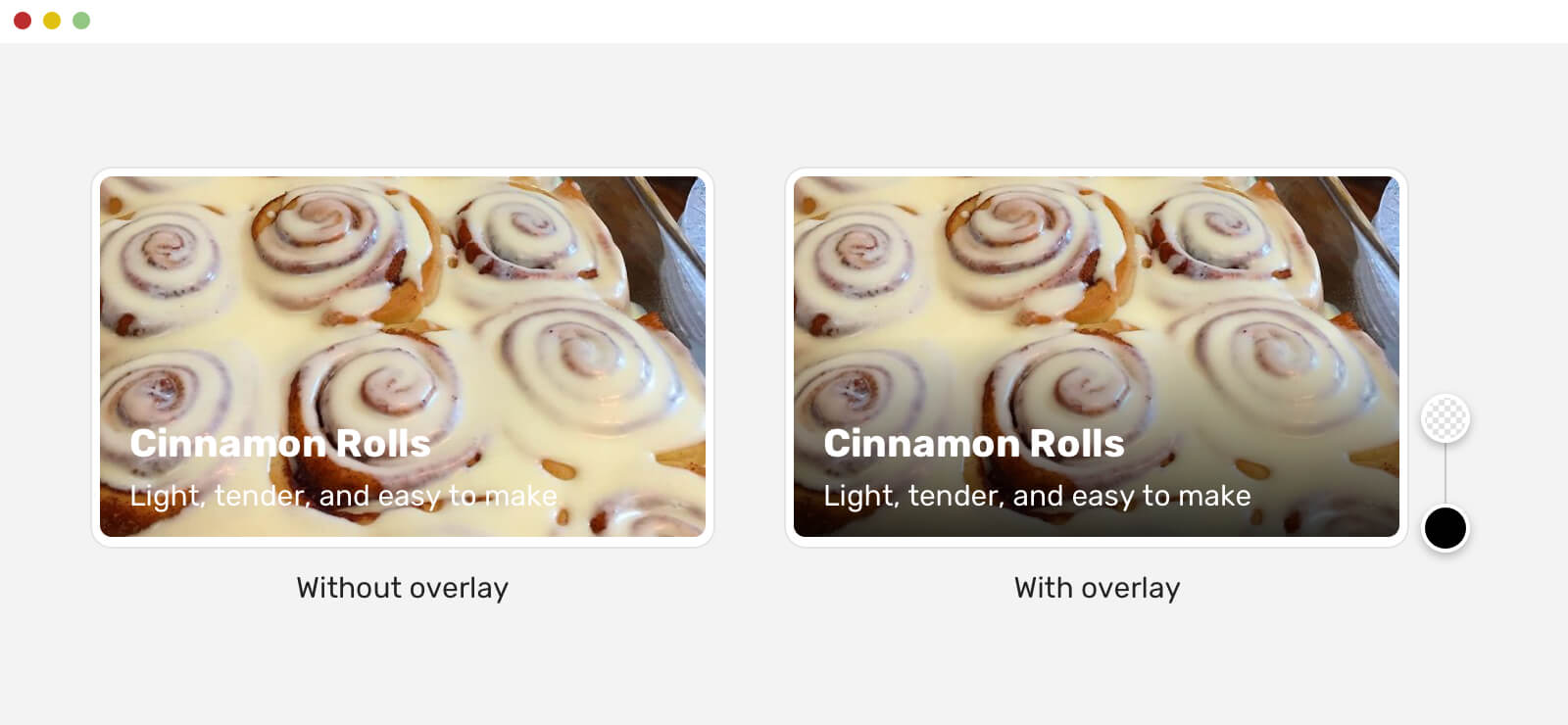
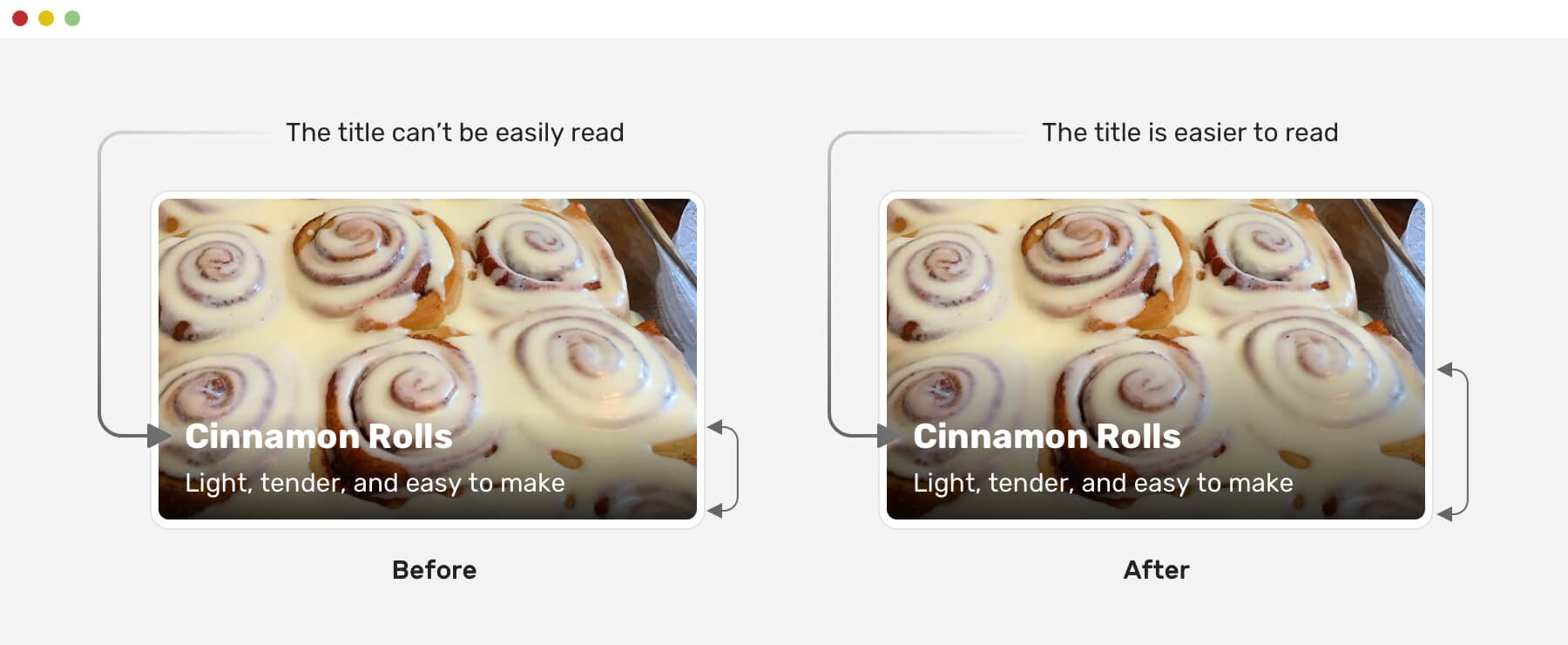
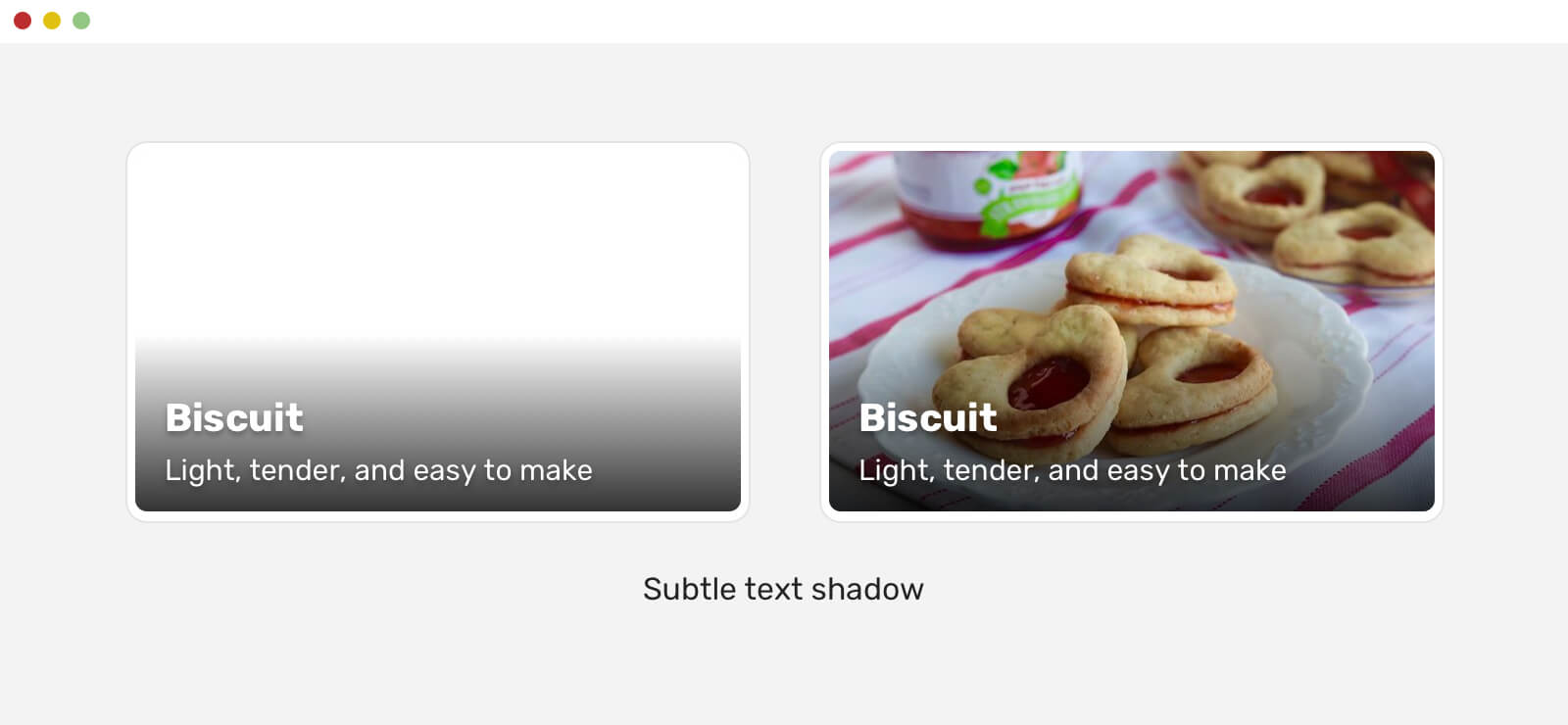
Текст над картинкой слева, без наложения градиента, растворяется в изображении и плохо читается. Это нехорошо для пользователя. Чтобы решить эту проблему и текст было легко читать, между ним и изображением нужно добавить слой-подложку. Добавление такого слоя кажется простой задачей, если не принимать во внимание доступность текста людям с ограниченными возможностями.
Обзор возможных решений
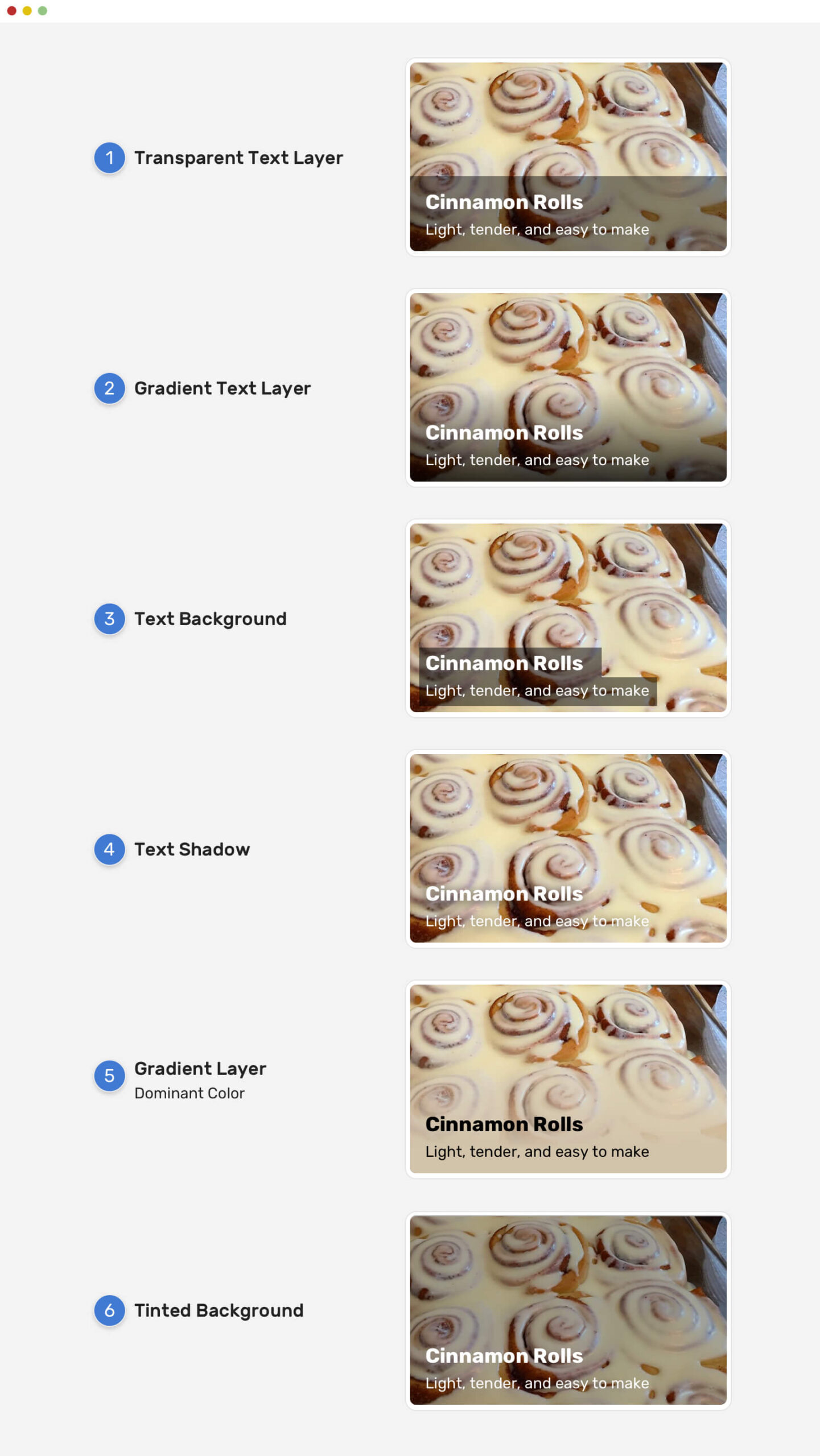
Существуют разные способы решения проблемы чтения текста, расположенного поверх картинки, рассмотрим их.

Выше предлагается обзор различных вариантов решения проблемы. Более пристального внимания могут потребовать градиентные решения. Потому что добавить слой с градиентом очень просто, но при этом могут появиться сложности с читаемостью текста.
Решения
Наложение градиента
Такой способ с наложением градиента поверх изображения – наиболее распространенное решение, позволяющее сделать текст над картинкой более чётким. Поэтому, рассмотрим его подробнее.
Для наложения градиента есть два способа:
- Использовать отдельный элемент для градиента (псевдоэлемент или пустой
<div>) - Применить градиент, как фоновое изображение.
У каждого из этих способов есть свои плюсы и минусы, рассмотрим их.
Элемент содержимого позиционируется абсолютно, и у него есть градиент в качестве фонового изображения. Это означает, что размер градиента равен высоте элемента.
.card__content {
position: absolute;
/* остальные стили (left, top, right и padding) */
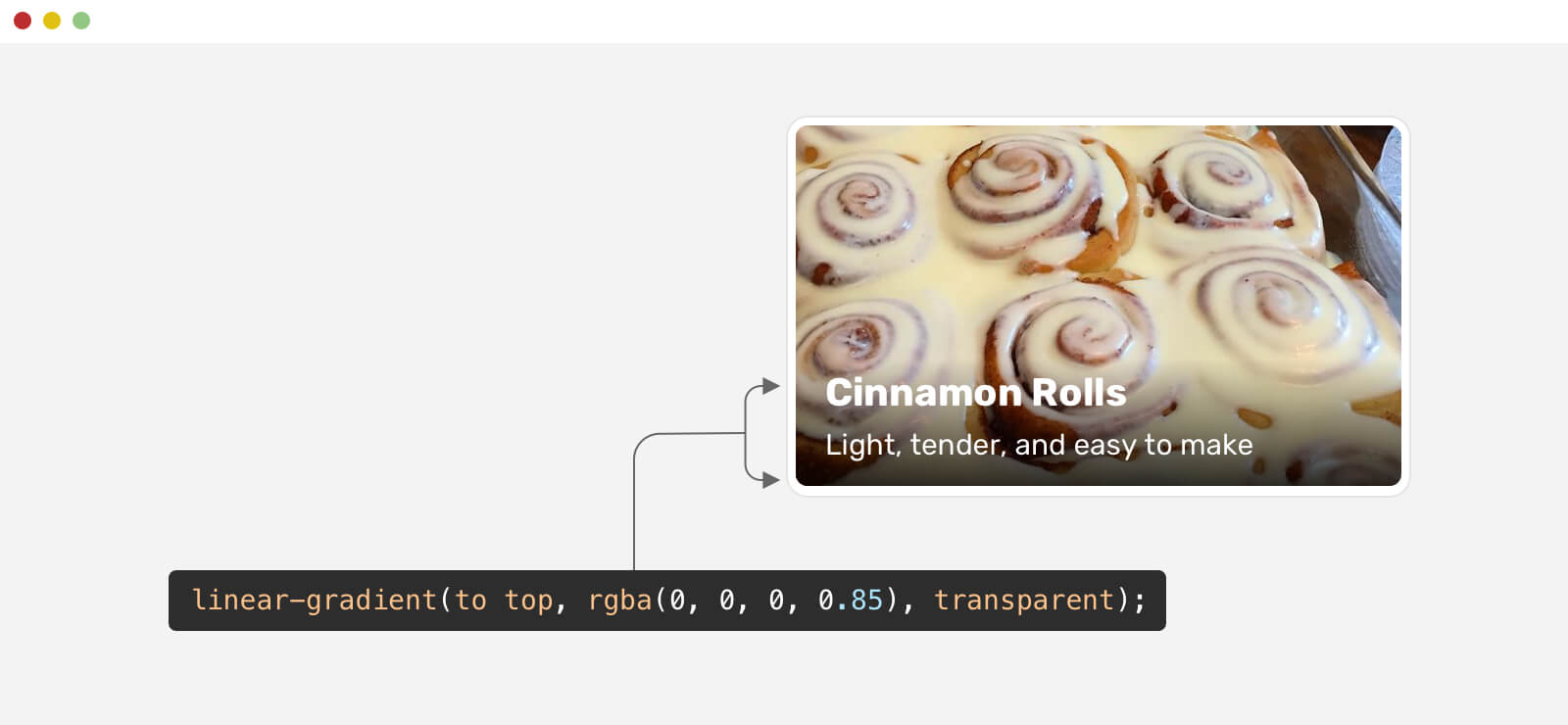
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
}
На первый взгляд может показаться, что градиент хорош и работает отлично. Но это не совсем так, если протестировать этот градиент с большим количеством разных вариантов изображений.

Здесь следует обратить внимание на то, что контраст между белым текстом и изображениями не всегда четкий. Иногда это работает нормально, но использовать такой градиент – большая ошибка, поскольку у него есть проблема с доступностью для людей с ограниченными возможностями.
Здесь видно, что градиент по вертикали должен покрывать большее пространство, поэтому его высота должна быть увеличена. Если градиент равен размеру контента, это будет работать не во всех случаях. Чтобы решить такую проблему, можно использовать min-height, как показано ниже:
- Применить
min-heightк элементу.card__content. - Использовать flexbox чтобы приладить содержимое к низу контейнера
.card__content {
position: absolute;
/* другие стили (left, top, right и padding) */
display: flex;
flex-direction: column;
justify-content: flex-end;
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
}Другой вариант решения – использовать большой padding-top. Он проще, т.к. тогда не понадобятся min-height и flexbox.
.card__content {
position: absolute;
padding-top: 60px;
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
}
Справа градиент больше по высоте.
В-общем, выглядит хорошо. Можно ли сделать ещё лучше? Да, безусловно!
Плавные градиенты
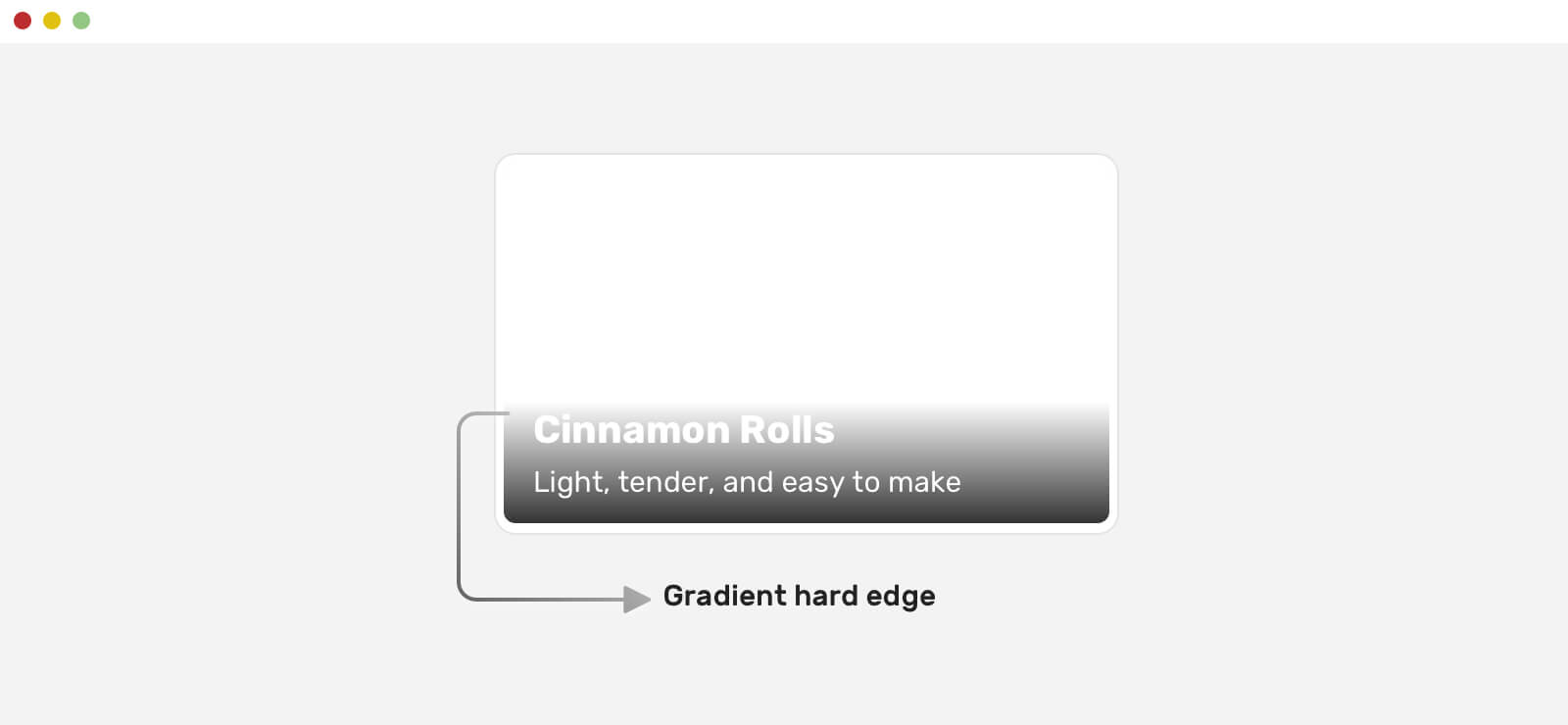
В предыдущем примере хорошо заметно, что край градиента заканчивается довольно резко.

Чтобы улучшить это, можно применить к градиенту концепцию ослабления. Таким образом градиент будет выглядеть более естественным, с плавным переходом в конце.

Для достижения градиенту эффекта плавности в CSS потребуется несколько точек-остановок, поскольку на момент написания этой статьи не было отдельного специального способа сделать это. Хорошая новость заключается в том, что рабочая группа CSS обсуждает возможность реализации смягчения в CSS-градиентах, только неясно, когда это произойдет.
Вот CSS-градиент для примера, приведенного выше:
.card__content {
background-image: linear-gradient(
0deg,
hsla(0, 0%, 35.29%, 0) 0%,
hsla(0, 0%, 34.53%, 0.034375) 16.36%,
hsla(0, 0%, 32.42%, 0.125) 33.34%,
hsla(0, 0%, 29.18%, 0.253125) 50.1%,
hsla(0, 0%, 24.96%, 0.4) 65.75%,
hsla(0, 0%, 19.85%, 0.546875) 79.43%,
hsla(0, 0%, 13.95%, 0.675) 90.28%,
hsla(0, 0%, 7.32%, 0.765625) 97.43%,
hsla(0, 0%, 0%, 0.8) 100%
);
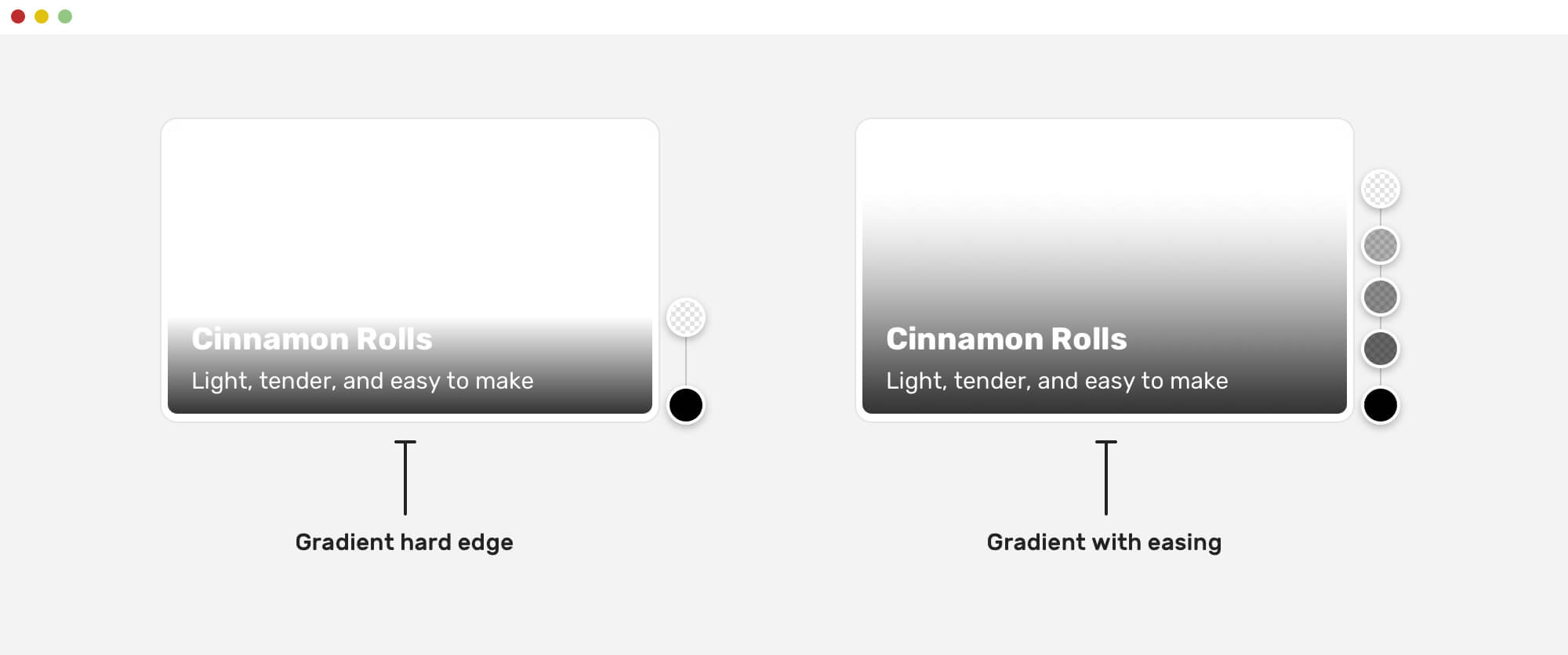
}Здесь сравнение внешнего вида карточек с плавным и резким окончанием градиента между текстом и изображением под ним.

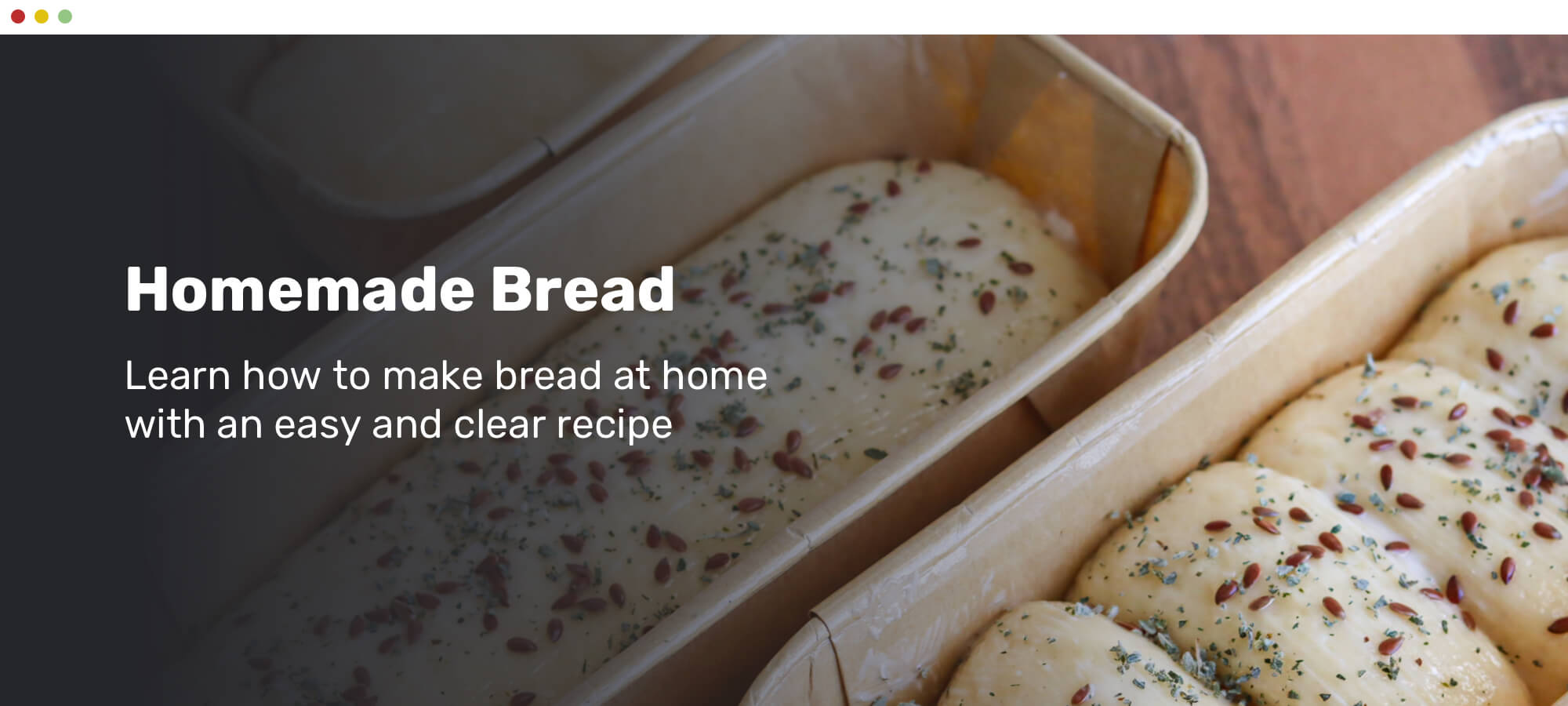
Горизонтальный градиент
Текст может располагаться не только в нижней или верхней части над изображением, но и прижиматься к его боковой стороне. Например, большое заглавное изображение к статье с заголовком поверх картинки. В этом случае удобно применить горизонтальный градиент.

Пример CSS-градиента для такого случая. Здесь используется упомянутая ранее техника ослабления для создания плавного градиента.
background: linear-gradient(
to right,
hsl(0, 0%, 0%) 0%,
hsla(0, 0%, 0%, 0.964) 7.4%,
hsla(0, 0%, 0%, 0.918) 15.3%,
hsla(0, 0%, 0%, 0.862) 23.4%,
hsla(0, 0%, 0%, 0.799) 31.6%,
hsla(0, 0%, 0%, 0.73) 39.9%,
hsla(0, 0%, 0%, 0.655) 48.2%,
hsla(0, 0%, 0%, 0.577) 56.2%,
hsla(0, 0%, 0%, 0.497) 64%,
hsla(0, 0%, 0%, 0.417) 71.3%,
hsla(0, 0%, 0%, 0.337) 78.1%,
hsla(0, 0%, 0%, 0.259) 84.2%,
hsla(0, 0%, 0%, 0.186) 89.6%,
hsla(0, 0%, 0%, 0.117) 94.1%,
hsla(0, 0%, 0%, 0.054) 97.6%,
hsla(0, 0%, 0%, 0) 100%
);Смешивание сплошного цвета и градиента
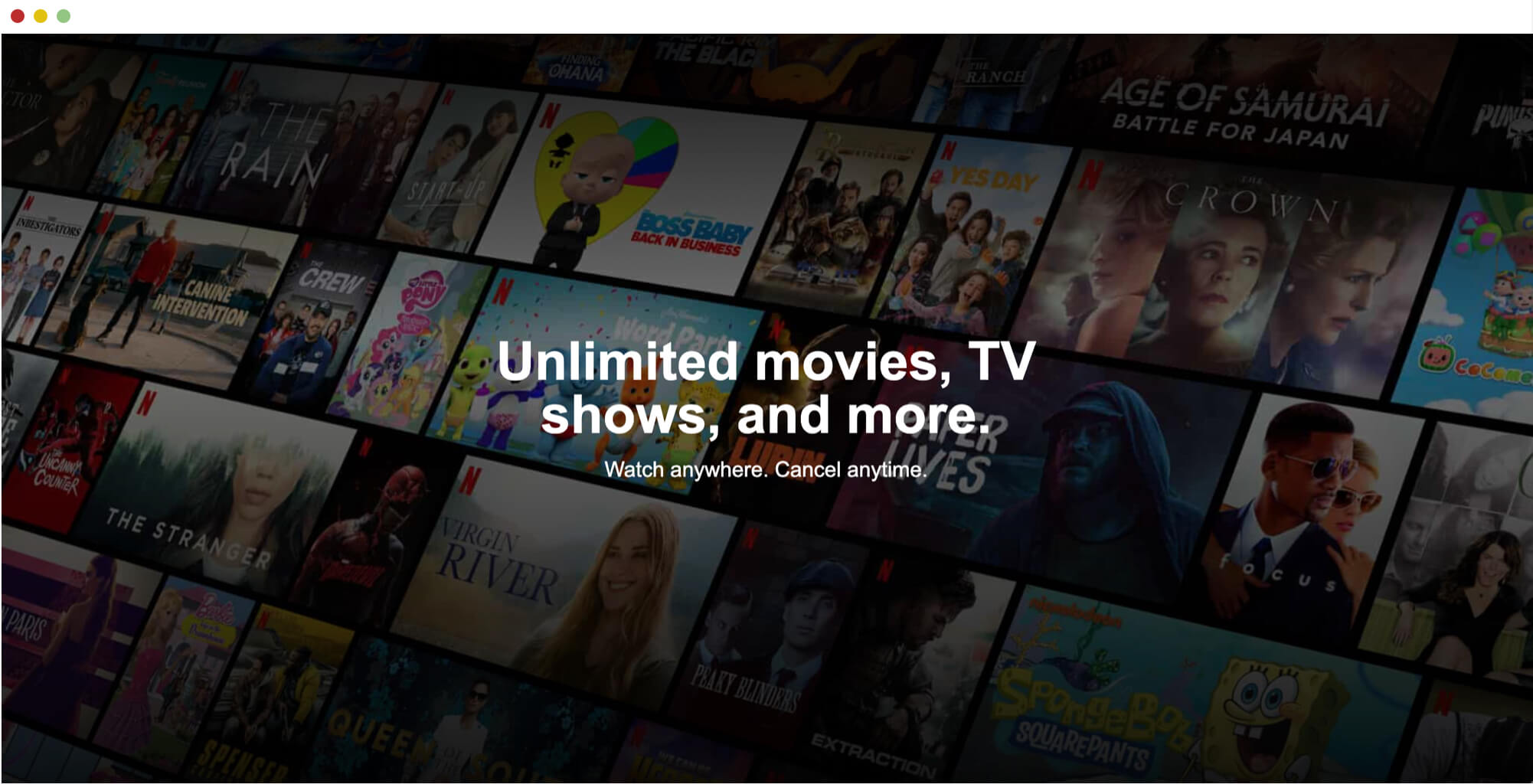
Подходит для заголовка с большим фоновым изображением, но он может скрывать какие-то детали на картинке.

Такой способ лучше применять, когда детали изображенного на картинке не имеют особой ценности, в отличие от текста над ней. Тогда подойдет такая HTML-разметка:
<div class="hero">
<img src="cover.jpg" alt="" />
<div class="hero__content">
<h2>Unlimited movies, TV shows, and more.</h2>
<p>Watch anywhere. Cancel anytime.</p>
</div>
</div>А CSS может быть таким:
.hero:after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.4);
background-image: linear-gradient(
to top,
rgba(0, 0, 0, 0.8),
rgba(0, 0, 0, 0) 60%,
rgba(0, 0, 0, 0.8) 100%
);
}Ниже наглядное объяснение, как работает такой паттерн:

Наложение градиента и текст с тенью
Есть небольшая полезная деталь, которая ещё больше улучшает читаемость текста поверх изображений. Речь о добавлении легкой тени для текста – text-shadow. Даже если эта тень будет не сильно заметна, она может быть очень полезна, например, когда изображение не получилось загрузить.
.whatever-text {
text-shadow: 0 2px 3px rgba(0, 0, 0, 0.3);
}
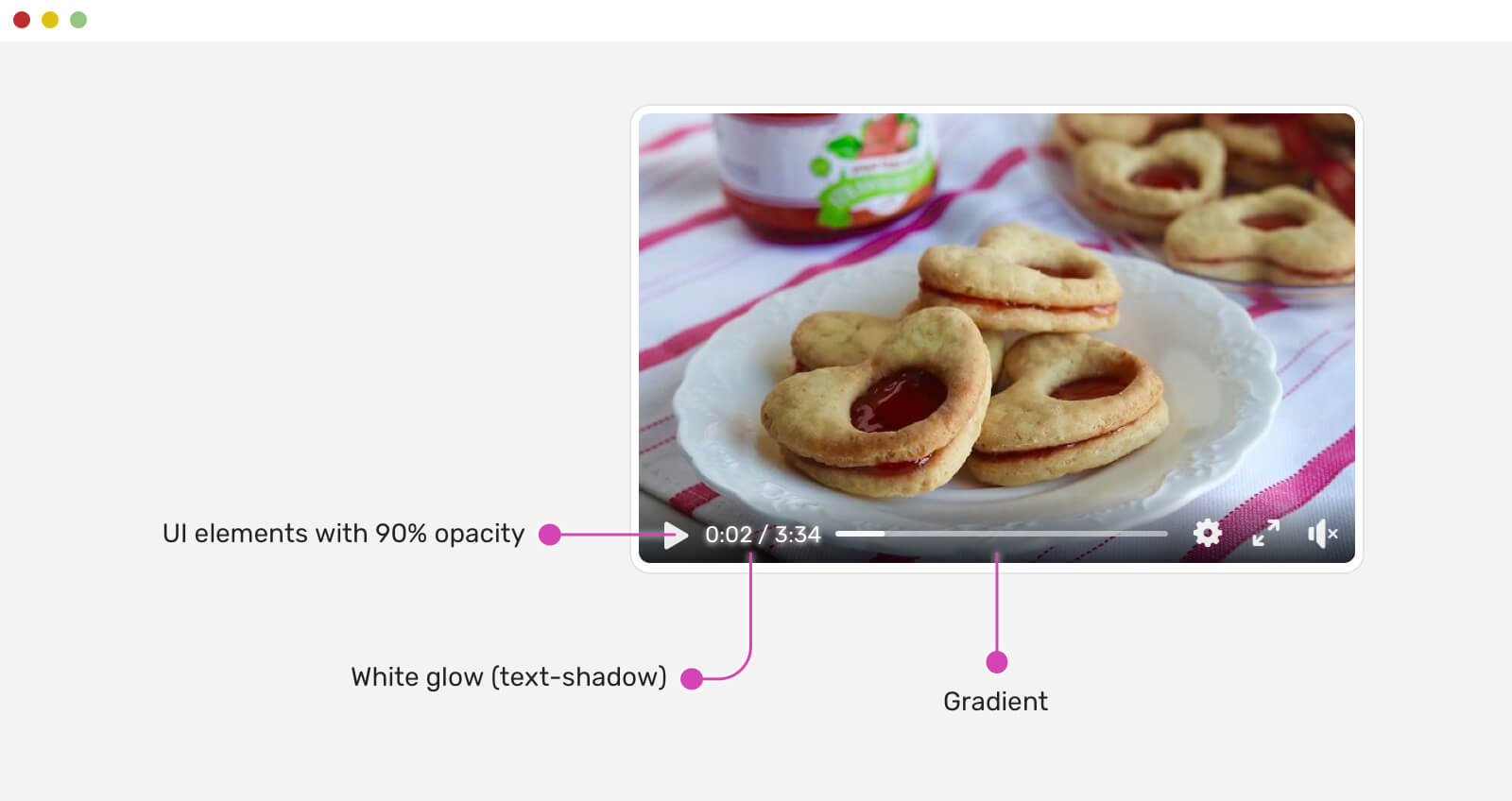
Наложение градиента, тень текста и прозрачность
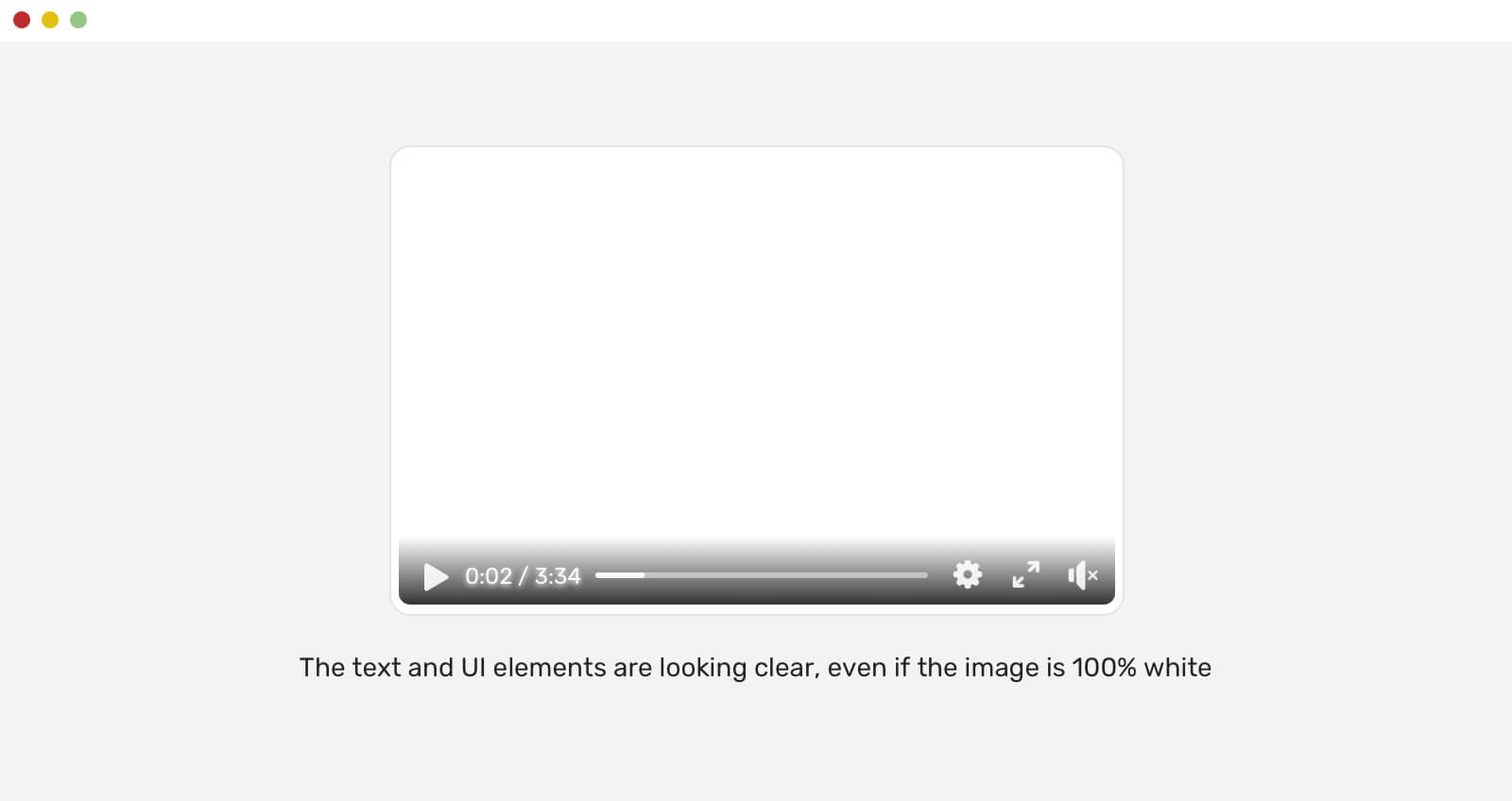
Здесь речь о том, как можно объединить несколько техник, чтобы сделать текст (и другие элементы пользовательского интерфейса) понятным. Например, при работе с видеопроигрывателем очень важно убедиться, что его элементы управления поверх видео будут заметны.

.player__icon {
opacity: 0.9;
}
.player__time {
color: #fff;
text-shadow: 0 0 5px #fff;
}Из нового можно заметить, что у значков и проигрывателя установлена прозрачность opacity: 0.9 и это поможет им смешаться с фоном под ними.
Кроме того, использование белой тени для белого текста – странный, но эффективный способ сделать текст более чётким. Если нужны доказательства того, что всё вышесказанное будет работать, даже если фон представляет собой полностью белое изображение, то вот пояснения:

Facebook и Youtube используют в своих видеопроигрывателях примерно одинаковую технику.

Что отличает подход Youtube к выделению текста и кнопок:
- У каждого значка, чтобы он лучше выделялся, сделаны темные края.
- Для цифр длительности видео используется чёрная тень вместо белой.
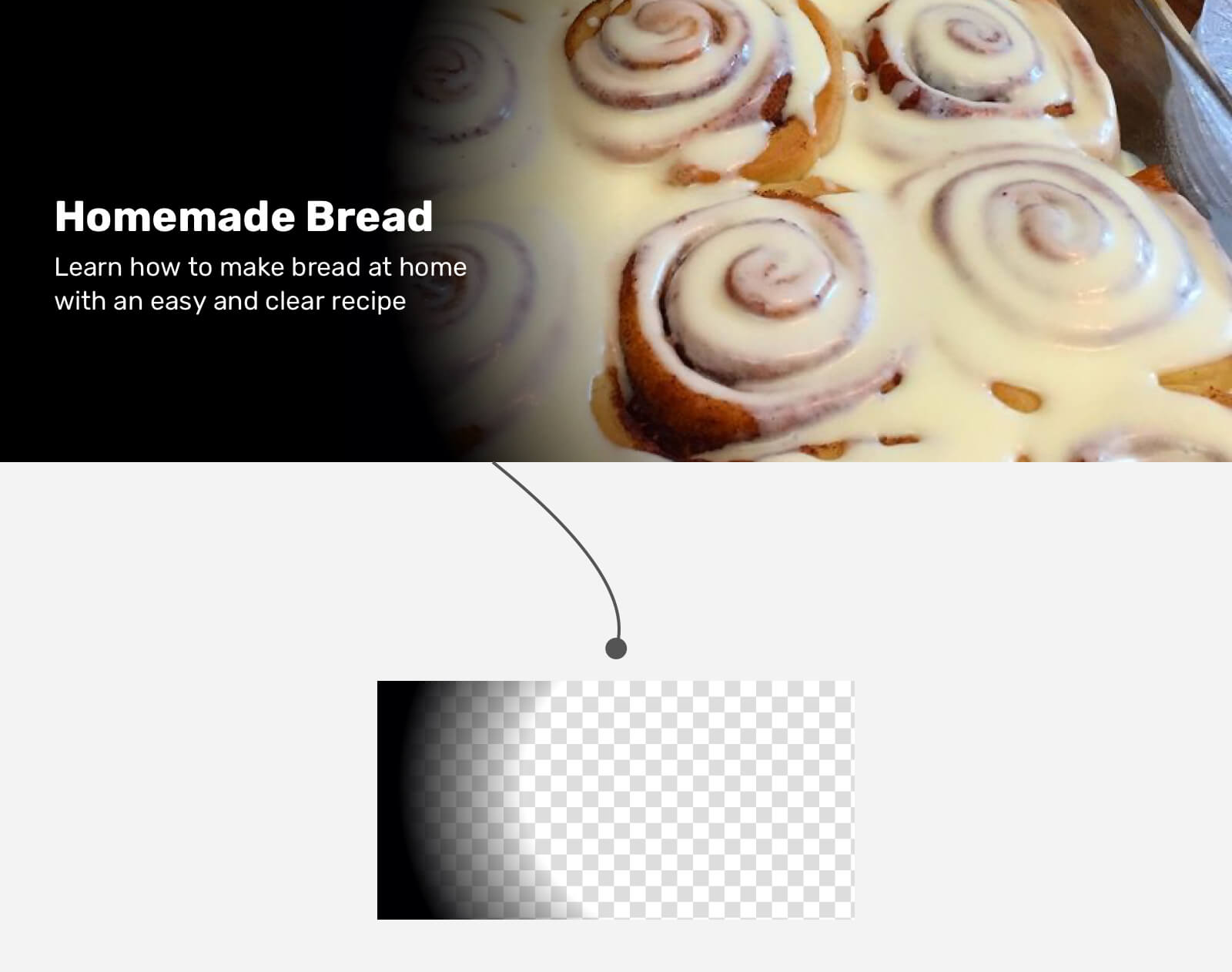
Радиальный градиент
Ещё одно интересное решение – использование радиального градиента. Это работает так:
- Надо установить базовый цвет заднего фона для контейнера.
- Расположить изображение в верхнем правом углу, установить ему ширину 75%.
- Наложение должно соответствовать размеру и положению изображения.

CSS здесь может быть таким:
.hero {
background-color: #000;
min-height: 300px;
}
.hero__image {
position: absolute;
right: 0;
top: 0;
width: 75%;
height: 100%;
object-fit: cover;
}
.hero:after {
content: "";
position: absolute;
right: 0;
top: 0;
width: 75%;
height: 100%;
background: radial-gradient(
ellipse 100% 100% at right center,
transparent 80%,
#000
);
}Выбор доступного цвета для подложки
Интересная задача – обеспечить людям с ограниченными возможностями доступность рассмотренных выше вариантов использования градиентов для читаемости текста, располагаемого поверх изображения.
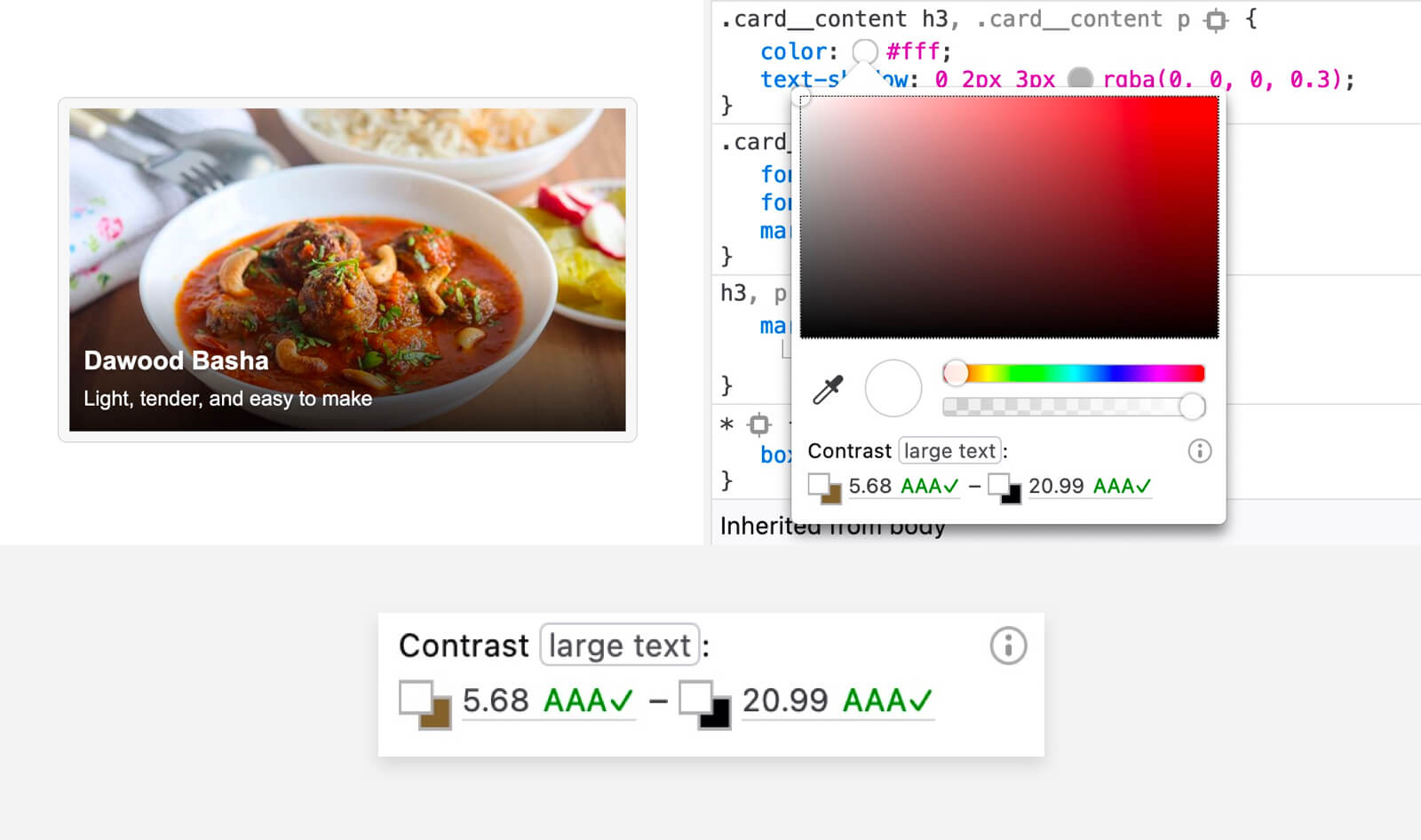
Этот инструмент поможет выбрать правильную прозрачность подложки в зависимости от изображения и цвета текста.
Если убедитесь, что наложение градиента правильно заполняет текст и имеет приличный цветовой контраст, все готово к использованию.
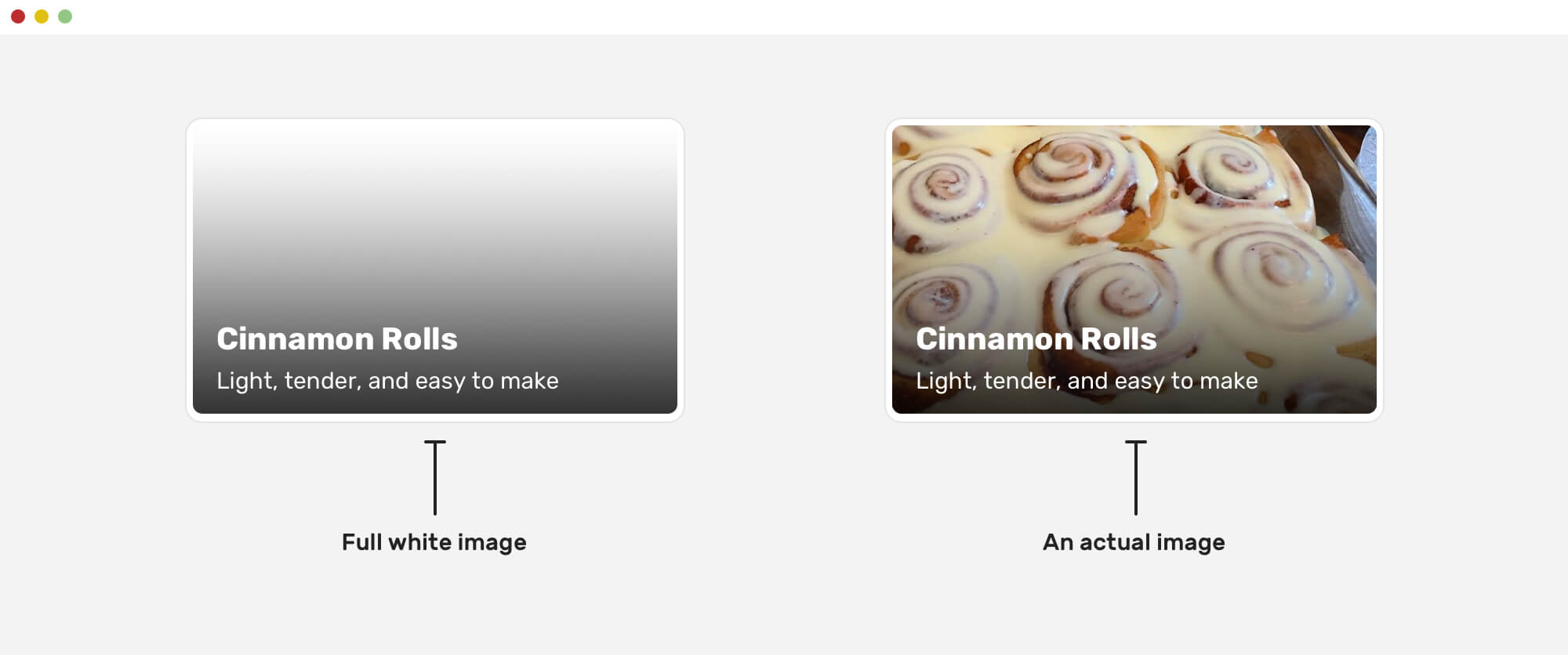
Тестирование
Любое решение нельзя считать хорошим, пока оно не будет проверено и протестировано. Один из способов, который можно использовать для проверки градиента подложки – добавить под ним белый фон. Если текст хорошо читается, то градиент будет работать с любым изображением, которое используете. Если нет, нужно его тщательнее настроить и улучшить.

В приведённом выше примере под заголовком выбран сплошной цвет, а коэффициент контрастности составляет 4,74 и это очень неплохо.
Использование Firefox DevTools
Firefox может выполнять проверку цветового контраста градиентов. Эту отличную особенность тоже можно использовать для оценки читаемости текста.