First Input Delay (FID) – важная, ориентированная на пользователя метрика для измерения реакции на нагрузку. Она количественно оценивает опыт пользователей при попытке взаимодействия с неотвечающими страницами – низкий FID помогает гарантировать, что страницу можно использовать.
Все мы знаем, как важно произвести хорошее первое впечатление. Это важно не только при знакомстве с новыми людьми, но и при построении web-сайта в Интернете.
В Интернете хорошее первое впечатление имеет важное значение, станет ли посетитель сайта лояльным пользователем или уйдет и больше не вернется. Вопрос в том, что производит хорошее впечатление и как вы оцениваете, какое впечатление ваш сайт производит на пользователей?
В Интернете первое впечатление может принимать самые разные формы: от дизайна и визуальной привлекательности сайта, от его скорости и отзывчивости.
Хотя сложно измерить, насколько пользователям нравится дизайн сайта или web-API, но можно легко измерить его скорость и отзывчивость!
Первое впечатление пользователей о том, как быстро загружается ваш сайт, можно измерить с помощью First Contentful Paint (FCP). Но то, как быстро ваш сайт может рисовать пиксели на экране – это только часть истории. Не менее важно, насколько быстро реагирует ваш сайт, когда пользователи пытаются взаимодействовать с этими пикселями!
Показатель First Input Delay (FID) помогает измерить первое впечатление пользователя об интерактивности и быстродействии вашего сайта.
Что такое FID?
FID измеряет время от момента, когда пользователь впервые взаимодействует со страницей (то есть, когда он кликает по ссылке, нажимает кнопку или использует настраиваемый элемент управления на основе JavaScript), до момента, когда браузер действительно может начать перехват и обработку событий в ответ на это взаимодействие.

Какой показатель FID хороший?
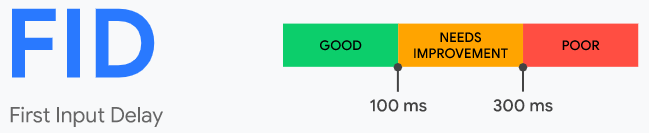
Чтобы обеспечить удобство работы пользователей, сайты должны стремиться к тому, чтобы задержка первого ввода составляла 100 миллисекунд или меньше. Чтобы убедиться, что вы достигли этой цели для большинства пользователей, хорошим порогом для измерения является 75-й перцентиль загрузки страниц, сегментированный по мобильным и настольным устройствам.
Подробнее о FID
Как разработчики, которые пишут код, реагирующий на события, мы часто предполагаем, что наш код будет запущен немедленно – как только событие произойдет. Но, как пользователи, часто сталкиваемся с обратным: мы загружаем веб-страницу на свой телефон, пытаемся взаимодействовать с ней и разочаровываемся, когда ничего не происходит в ответ.
Как правило, задержка ввода возникает из-за того, что основной поток браузера занят чем-то другим, поэтому он (пока) не может отвечать пользователю. Одна из распространенных причин, по которой это может произойти, заключается в том, что браузер занят синтаксическим анализом и выполнением большого JavaScript-файла, загруженного вашим приложением. При этом он ещё не может запускать прослушивателей событий, потому что загружаемый JavaScript может заставить его сделать что-то ещё.
FID измеряет только “задержку” обработки событий. Он не измеряет ни время обработки событий, ни время, необходимое браузеру для обновления пользовательского интерфейса после запуска обработчиков событий. Хотя это время действительно влияет на взаимодействие с пользователем, включение его как части FID будет стимулировать разработчиков реагировать на события асинхронно, что улучшит метрику, но, вероятно, ухудшит восприятие. Для получения дополнительных сведений, почему учитывается только задержка на входе см. ниже.
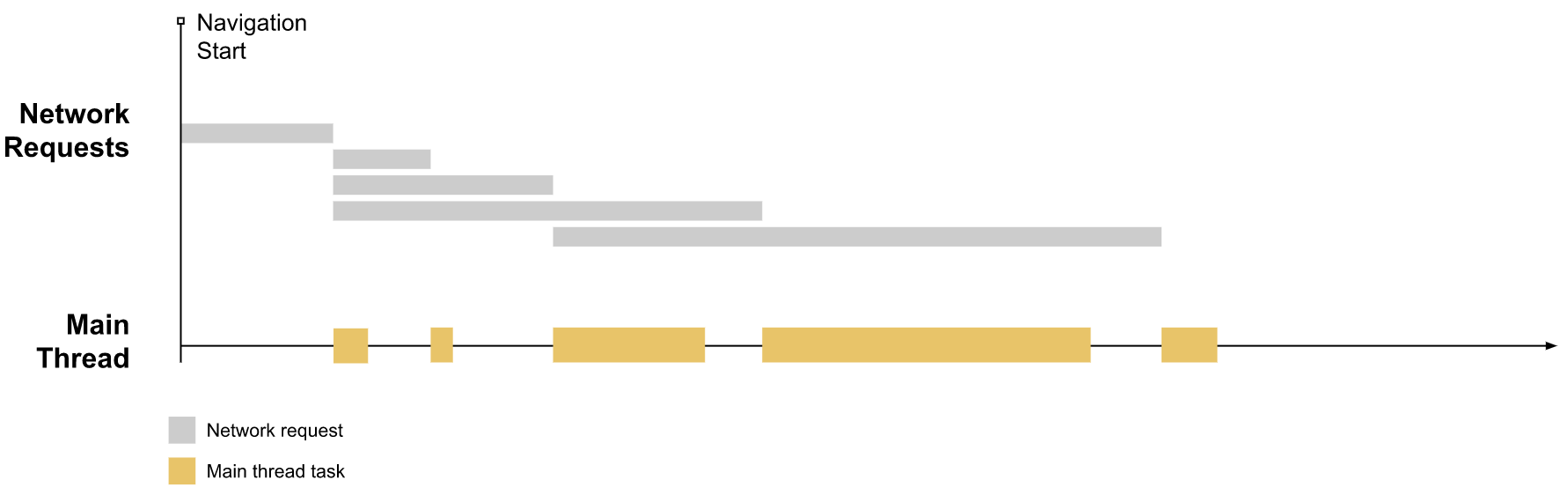
Рассмотрим временную шкалу загрузки типичной веб-страницы:

Эта визуализация показывает страницу, которая выполняет несколько сетевых запросов за ресурсами (скорее всего, файлы CSS и JS) и, после завершения загрузки этих ресурсов, они обрабатываются в основном потоке.
Это приводит к периодам, когда основной поток какое-то время занят. Эти задачи обозначены блоками бежевого цвета.
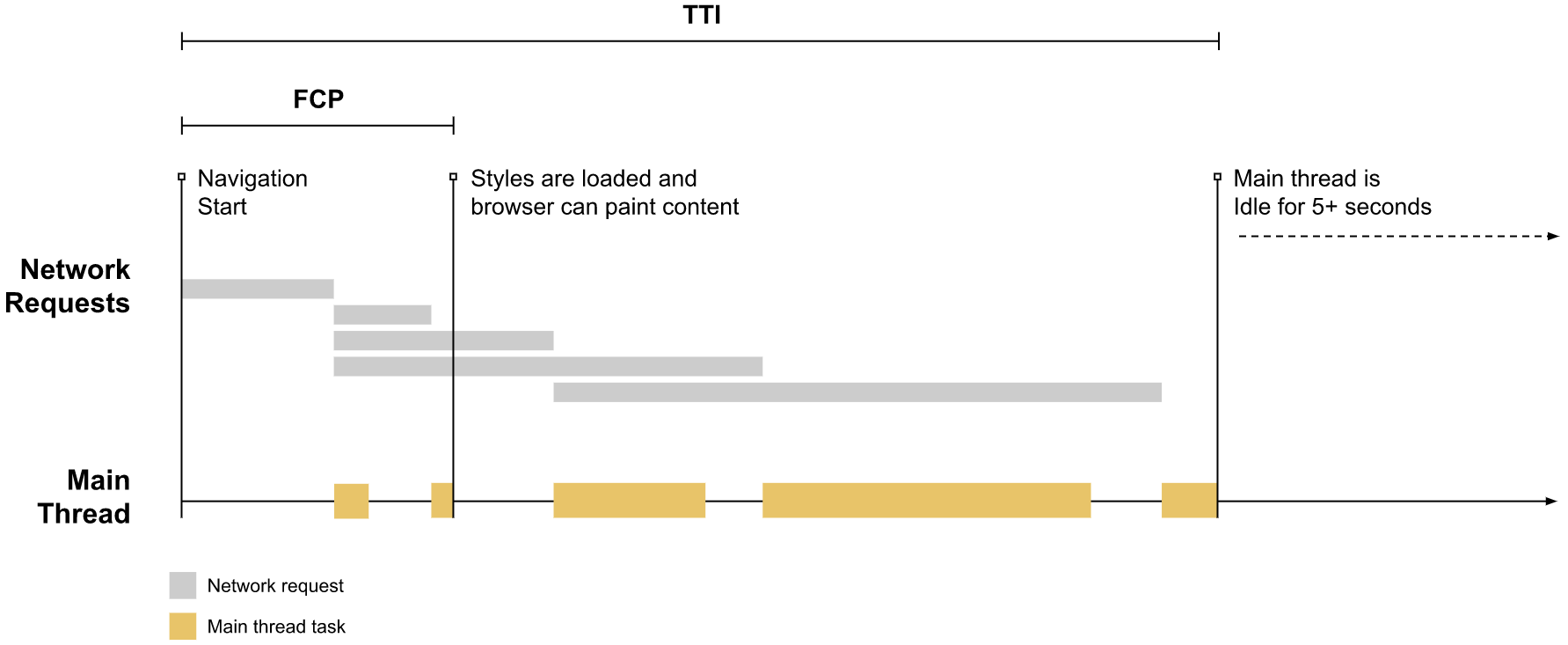
Длительные задержки первого ввода обычно возникают между первой отрисовкой содержимого First Contentful Paint (FCP) и временем до начала взаимодействия Time to Interactive (TTI), потому что страница визуализировала часть своего содержимого, но еще не является надежно интерактивной. Чтобы проиллюстрировать, как это может происходить, на временную шкалу были добавлены FCP и TTI:

Возможно, вы заметили, что между FCP и TTI проходит довольно много времени (в том числе – три длинные задачи). Если пользователь пытается взаимодействовать со страницей в течение этого времени (например, кликнуть по ссылке), будет задержка между тем, когда получен клик и когда основной поток сможет ответить.
Подумайте, что произойдет, если пользователь попытается взаимодействовать со страницей в начале самой длинной задачи:

Поскольку ввод здесь происходит, когда браузер находится в процессе выполнения задачи, ему придётся дождаться завершения задачи, прежде чем он сможет отреагировать на ввод. Время ожидания – это значение FID для этого пользователя на этой странице.
В этом примере пользователь случайно повзаимодействовал со страницей в начале периода наибольшей нагрузки основного потока. Если бы он начал взаимодействовать со страницей мгновением раньше (во время периода простоя), браузер смог бы ответить сразу. Эта разница во входной задержке подчеркивает важность рассмотрения распределения значений FID при составлении отчетов по метрике. Вы можете узнать больше об этом в разделе ниже, посвященном анализу и составлению отчетов по данным FID.
Что делать, если у взаимодействия нет прослушивателя событий?
FID измеряет разницу между моментом получения события ввода и следующим бездействием основного потока. Это означает, что FID измеряется даже в тех случаях, когда прослушиватель событий не был зарегистрирован. Причина в том, что для многих взаимодействий с пользователем не требуется прослушиватель событий, но для их запуска требуется, чтобы основной поток находился в режиме ожидания.
Например, все HTML-элементы в списке ниже должны ждать завершения выполняемых задач в основном потоке, прежде чем отвечать на действия пользователя:
- Текстовые поля, флажки и переключатели (
<input>,<textarea>) - Выпадающие списки (
<select>) - Ссылки (
<a>)
Почему рассматривается только первый ввод?
Хотя задержка от любого ввода может привести к плохому взаимодействию с пользователем, измерять задержку первого ввода в первую очередь рекомендуется по нескольким причинам:
- Первая задержка ввода будет первым впечатлением пользователя от отзывчивости вашего сайта, а первые впечатления имеют решающее значение для формирования общего впечатления о качестве и надежности сайта.
- Самые большие проблемы с интерактивностью, которые можно сегодня увидеть в Интернете, возникают во время загрузки страницы. Поэтому изначальное сосредоточение внимания на улучшении первого взаимодействия с пользователем на сайте окажет наибольшее влияние на улучшение общей интерактивности Интернета.
- Рекомендуемые решения относительно того, как сайты должны исправлять высокие задержки первого ввода (разделение кода, предварительная загрузка меньшего количества JavaScript и т.д.), не обязательно являются одинаковыми решениями для устранения длинных задержек ввода после загрузки страницы. Выделив эти показатели, можно предоставить веб-разработчикам более конкретные рекомендации по производительности.
Что считается первым вводом?
FID – это показатель, который измеряет скорость отклика страницы во время загрузки. Таким образом, он фокусируется только на событиях ввода от дискретных действий, таких как клики, касания и нажатия клавиш.
Другие взаимодействия, такие как прокрутка и масштабирование, являются непрерывными действиями и имеют совершенно другие ограничения производительности (кроме того, браузеры часто могут скрывать свою задержку, выполняя их в отдельном потоке).
Другими словами, FID фокусируется на R (responsiveness – отзывчивость) в модели производительности RAIL, тогда как прокрутка и масштабирование больше связаны с A (animation – анимация) и их характеристики производительности следует оценивать раздельно.
Что делать, если пользователь никогда не взаимодействует с вашим сайтом?
Не все пользователи будут взаимодействовать с вашим сайтом при каждом посещении. И не все взаимодействия имеют отношение к FID (как упоминалось в предыдущем разделе). Кроме того, первые взаимодействия некоторых пользователей будут происходить в неудобное время (когда основной поток занят в течение длительного периода времени), а первые взаимодействия некоторых пользователей будут в удобное время (когда основной поток полностью простаивает).
Это означает, что у некоторых пользователей не будет значений FID, у некоторых пользователей будут низкие значения FID, а у некоторых пользователей, вероятно, будут высокие значения FID.
То, как вы отслеживаете, составляете отчеты и анализируете FID, вероятно, будет немного отличаться от других показателей, к которым вы, возможно, привыкли. В следующем разделе объясняется, как это лучше всего сделать.
Почему нужно учитывать только задержку при вводе?
Как уже упоминалось выше, FID измеряет только задержку обработки событий. Он не измеряет ни время обработки событий, ни время, необходимое браузеру для обновления пользовательского интерфейса после запуска обработчиков событий.
Несмотря на то, что это время важно для пользователя и влияет на взаимодействие с пользователем, оно не включается в эту метрику, потому что это может побудить разработчиков добавить обходные пути, которые фактически ухудшат работу. Например, они могут заключить свою логику обработчика событий в асинхронный обратный вызов (через setTimeout() или requestAnimationFrame()), чтобы отделить его от задачи, связанной с событием. Результатом будет улучшение показателя метрики, но более медленная реакция, которую будет ощущать пользователь.
Однако, хотя FID измеряет только часть задержки события, разработчики, которые хотят отслеживать больше из жизненного цикла события, могут сделать это с помощью Event Timing API. См. руководство по пользовательским метрикам для получения более подробной информации.
Как измерять FID
FID – это показатель, который можно измерить только в полевых условиях, так как он требует, чтобы реальный пользователь взаимодействовал с вашей страницей. FID требует наличия реального пользователя и поэтому не может быть измерен в лабораторных условиях. Однако показатель общего времени блокировки (TBT) поддается лабораторным измерениям, хорошо коррелирует с FID в полевых условиях, а также фиксирует проблемы, влияющие на интерактивность. Оптимизация, улучшающая TBT в лабораторных условиях, также должна улучшить FID для ваших пользователей.
Вы можете измерить FID с помощью следующих инструментов.
Полевые инструменты
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals report)
web-vitalsJavaScript-библиотека
Измерение FID с помощью JavaScript
Чтобы измерить FID с помощью JavaScript, можно использовать Event Timing API. В примере ниже показано, как создать PerformanceObserver, который прослушивает first-input записи (первого ввода) и записывает их в консоль:
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
const delay = entry.processingStart - entry.startTime;
console.log('FID candidate:', delay, entry);
}
}).observe({type: 'first-input', buffered: true});Предупреждение: этот код показывает только, как регистрировать first-input записи в консоль и вычислять их задержку. Однако измерение FID в JavaScript немного сложнее. Подробности ниже:
В приведенном выше примере значение задержки first-input записи измеряется путем получения разницы между отметками времени startTime и processingStart записи. В большинстве случаев это будет значение FID. Однако не все first-input записи действительны для измерения FID.
В следующем разделе перечислены различия между тем, что сообщает API и тем, как рассчитывается метрика.
Различия между метрикой и API
- API будет отправлять
first-inputзаписи и для страниц, загруженных в фоновой вкладке, но эти страницы следует игнорировать при вычислении FID. - API также отправляет
first-inputзаписи, если страница была фоновой до того, как произошел первый ввод, но эти страницы также следует игнорировать при вычислении FID (входные данные учитываются только в том случае, если страница все время находилась на переднем плане). - API не сообщает о записях первого ввода, когда страница восстанавливается из back/forward кэша, но в этих случаях следует измерять FID, поскольку пользователи воспринимают их как отдельные посещения страницы.
- API не сообщает о входных данных, которые происходят в окнах
iframe, но для правильного измерения FID вы должны их учитывать.iframeмогут использовать API для сообщения своихfirst-inputзаписей родительскому окну для агрегирования.
Вместо того, чтобы запоминать все эти тонкости и различия, разработчики могут использовать JavaScript-библиотеку web-vitals для измерения FID, которая обрабатывает эти различия за вас (где это возможно):
import {getFID} from 'web-vitals';
// измеряет и логирует FID
// как только это становится доступным
getFID(console.log);
Вы можете обратиться к исходному коду getFID() для получения полного примера того, как измерить FID в JavaScript. В некоторых случаях (например, в iframe с cross origin) невозможно измерить FID c помощью JavaScript.
Анализ и отчетность по данным FID
Из-за ожидаемой дисперсии значений FID очень важно, чтобы при составлении отчета по FID вы смотрели на распределение значений и сосредотачивались на более высоких.
Хотя выбор перцентиля для всех пороговых значений Core Web Vitals является 75-м, для FID настоятельно рекомендуется смотреть на 95–99-й перцентили, поскольку они будут соответствовать особенно плохим первым впечатлениям пользователей от вашего сайта. И он покажет вам области, которые больше всего нуждаются в улучшении.
Это верно, даже если вы сегментируете отчеты по категории или типу устройств. Например, если вы запускаете отдельные отчеты для настольных компьютеров и мобильных устройств, значение FID, которое вас больше всего интересует на настольных компьютерах, должно быть 95–99 перцентилем пользователей настольных компьютеров. А значение FID, которое вас больше всего волнует на мобильных устройствах, должно быть 95–99 перцентилем. мобильных пользователей.
Как улучшить FID
Чтобы узнать, как улучшить FID для конкретного сайта, вы можете запустить аудит производительности Lighthouse и обратить внимание на любые конкретные возможности, предлагаемые аудитом.
Хотя FID является полевым показателем (а Lighthouse – инструментом лабораторных показателей), рекомендации по улучшению FID такие же, как и для улучшения лабораторного показателя Total Blocking Time (TBT).
Подробное описание того, как улучшить FID, см. в разделе Оптимизация FID. Дополнительные рекомендации по отдельным методам работы, которые также могут улучшить FID, см.
- Уменьшите влияние стороннего кода
- Сократите время выполнения JavaScript
- Минимизируйте работу основного потока
- Сокращайте количество запросов и объемы передаваемых данных


