Оптимизация качества взаимодействия с пользователем – ключ к долгосрочному успеху любого сайта в Интернете. Независимо от того, являетесь ли вы владельцем бизнеса, маркетологом или разработчиком, Web Vitals может помочь количественно оценить впечатления от web-сайта и определить возможности для его улучшения.
Обзор
Web Vitals – это инициатива Google по предоставлению единого руководства по сигналам качества, которые необходимы для обеспечения удобного взаимодействия с пользователем в Интернете.
За прошедшие годы Google предоставил ряд инструментов для измерения и составления отчетов о производительности. Некоторые разработчики являются экспертами в использовании этих инструментов, в то время как другим сложно уследить за обилием как инструментов, так и показателей.
Владельцы сайтов не должны быть гуру производительности, чтобы понимать качество обслуживания, которое они предоставляют своим пользователям. Инициатива Web Vitals направлена на упрощение картинки и помогает сайтам сосредоточиться на наиболее важных показателях – Core Web Vitals.
Core Web Vitals
Core Web Vitals – это подмножество Web Vitals, которые применяются ко всем веб-страницам, должны измеряться всеми владельцами сайтов и будут отображаться во всех инструментах Google. Каждый из Core Web Vitals представляет собой отдельный аспект взаимодействия с пользователем, поддается измерению в полевых условиях и отражает реальный опыт критически важного результата, ориентированного на пользователя.
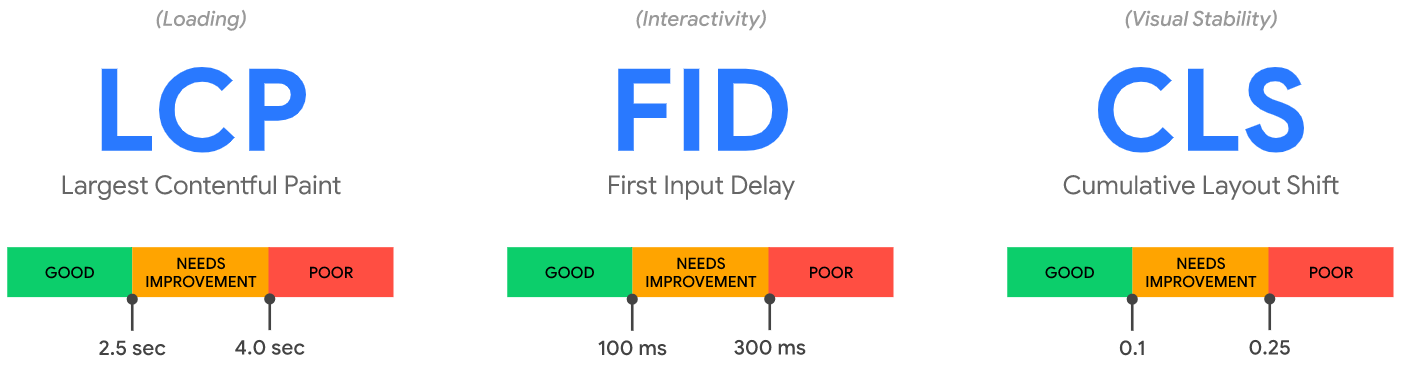
Метрики, составляющие Core Web Vitals, со временем будут развиваться. Текущий набор на 2020 год фокусируется на трех аспектах взаимодействия с пользователем – загрузке, интерактивности и визуальной стабильности, а также включает следующие показатели (и их соответствующие пороговые значения):

- Largest Contentful Paint (LCP): измеряет производительность загрузки. Чтобы обеспечить удобство работы пользователей, LCP должен срабатывать в течение 2,5 секунд после того, как страница загружается впервые.
- First Input Delay (FID): измеряет интерактивность. Чтобы обеспечить удобство работы пользователей, страницы должны иметь FID 100 миллисекунд или меньше.
- Cumulative Layout Shift (CLS): измеряет визуальную стабильность. Чтобы обеспечить удобство работы пользователей, страницы должны поддерживать CLS 0.1 или менее.
Для каждого из вышеперечисленных показателей, чтобы убедиться, что вы достигли рекомендуемой цели для большинства пользователей, хорошим порогом для измерения является 75-й перцентиль загрузки страниц, сегментированный по мобильным и настольным устройствам.
Инструменты, которые оценивают соответствие Core Web Vitals, должны учитывать передачу страницы, если она соответствует рекомендуемым целевым показателям на 75-м перцентиле для всех трёх вышеперечисленных показателей.
Инструменты для измерения и составления отчетов Core Web Vitals
Google считает, что Core Web Vitals критически важны для любого веб-опыта. В результате компания стремится отображать эти показатели во всех своих популярных инструментах. В следующих разделах подробно описано, какие инструменты поддерживают Core Web Vitals.
Инструменты для измерения Core Web Vitals в полевых условиях
Отчет о пользовательском опыте Chrome User Experience Report собирает анонимные реальные данные о пользователях для каждого Core Web Vital. Эти данные позволяют владельцам сайтов быстро оценивать свою эффективность, не требуя от них ручного инструментария аналитики на своих страницах, и позволяют использовать такие инструменты, как PageSpeed Insights и отчет Core Web Vitals в консоли поиска.
| LCP | FID | CLS | |
|---|---|---|---|
| Chrome User Experience Report | ✔ | ✔ | ✔ |
| PageSpeed Insights | ✔ | ✔ | ✔ |
| Search Console (Core Web Vitals report) | ✔ | ✔ | ✔ |
Данные, предоставленные Chrome User Experience Report, предлагают быстрый способ оценки производительности сайтов, но не предоставляют подробную телеметрию для каждого просмотра страницы, которая часто необходима для точной диагностики, отслеживания и быстрого реагирования на регрессии. В результате можно настоятельно рекомендовать разработчикам сайтов настроить собственный мониторинг реальных пользователей.
Измерение Core Web Vitals c помощью JavaScript
Каждый из Core Web Vitals можно измерить в JavaScript с помощью стандартных веб-API.
Самый простой способ измерить все Core Web Vitals – использовать JavaScript-библиотеку web-vitals, небольшую готовую к работе оболочку для базовых веб-API, которая измеряет каждую метрику таким образом, чтобы точно соответствовать тому, как они сообщаются всеми инструментам Google, перечисленным выше.
С помощью библиотеки web-vitals измерить каждую метрику так же просто, как вызвать одну функцию (об использовании и подробностях API см. в документации):
import {getCLS, getFID, getLCP} from 'web-vitals';
function sendToAnalytics(metric) {
const body = JSON.stringify(metric);
// Use `navigator.sendBeacon()` if available, falling back to `fetch()`.
(navigator.sendBeacon && navigator.sendBeacon('/analytics', body)) ||
fetch('/analytics', {body, method: 'POST', keepalive: true});
}
getCLS(sendToAnalytics);
getFID(sendToAnalytics);
getLCP(sendToAnalytics);После того, как сайт настроен для использования библиотеки web-vitals для измерения и отправки данных Core Web Vitals в конечную точку аналитики, следующим шагом будет агрегирование этих данных и создание отчетов по ним, чтобы увидеть, соответствуют ли ваши страницы рекомендуемым пороговым значениям для не менее 75% посещений страниц.
Хотя некоторые поставщики аналитики имеют встроенную поддержку показателей Core Web Vitals, даже те, которые не имеют такой возможности, должны включать в себя базовые функции настраиваемых показателей, позволяющие в их инструментах измерять Core Web Vitals.
Одним из примеров этого является отчет Web Vitals Report, который позволяет владельцам сайтов измерять свои Core Web Vitals с помощью Google Analytics. Инструкции по измерению Core Web Vitals с помощью других инструментов аналитики см. в разделе Лучшие практики измерения Web Vitals в полевых условиях.
Отчеты по каждому из Core Web Vitals можно ещё создавать совсем без написания кода, используя расширение Web Vitals для Chrome. Это расширение использует библиотеку web-vitals для измерения каждого из этих показателей и отображения их пользователям при просмотре веб-страниц.
Это расширение может быть полезно для понимания эффективности ваших собственных сайтов, сайтов ваших конкурентов и Интернета в целом.
| LCP | FID | CLS | |
|---|---|---|---|
| web-vitals | ✔ | ✔ | ✔ |
| Web Vitals Extension | ✔ | ✔ | ✔ |
Лабораторные инструменты для измерения Core Web Vitals
Хотя все основные веб-показатели являются, прежде всего, полевыми показателями, многие из них также можно измерить в лабораторных условиях.
Лабораторные измерения – лучший способ проверить производительность функций во время разработки – до того, как они будут представлены пользователям. Это также лучший способ выявить снижение производительности до того, как оно произойдет.
Для измерения Core Web Vitals в лабораторной среде можно использовать следующие инструменты :
| LCP | FID | CLS | |
|---|---|---|---|
| Chrome DevTools | ✔ | ✘ | ✔ |
| Lighthouse | ✔ | ✘ | ✔ |
Хотя лабораторные измерения являются неотъемлемой частью предоставления отличных впечатлений, они не заменяют полевые измерения.
Производительность сайта может сильно различаться в зависимости от возможностей устройства пользователя, условий работы его сети, других процессов, которые могут выполняться на устройстве, и того, как они взаимодействуют со страницей. Фактически, оценка каждого показателя Core Web Vitals может зависеть от взаимодействия с пользователем. Только полевые измерения могут точно отразить полную картину.
Рекомендации для улучшения результатов
После того, как измерены Core Web Vitals и определены области, требующие улучшения, следующим шагом будет оптимизация. Следующие руководства предлагают конкретные рекомендации по оптимизации страниц для каждого из Core Web Vitals:
Другие Web Vitals
В то время как Core Web Vitals являются критически важными показателями для понимания и обеспечения хорошего взаимодействия с пользователем, существуют и другие важные показатели.
Эти другие Web Vitals часто служат в качестве прокси или дополнительных показателей для Core Web Vitals, чтобы помочь зафиксировать большую часть опыта или помочь в диагностике конкретной проблемы.
Например, метрики Time to First Byte (TTFB) и First Contentful Paint (FCP) являются жизненно важными аспектами загрузки и полезны для диагностики проблем с LCP (медленное время отклика сервера или ресурсы, блокирующие рендеринг, соответственно).
Точно так же такие показатели, как Total Blocking Time (TBT) и Time to Interactive (TTI), являются лабораторными метриками, которые имеют жизненно важное значение для выявления и диагностики потенциальных проблем с интерактивностью, которые могут повлиять на FID. Однако они не входят в набор Core Web Vitals, потому что не поддаются измерению в полевых условиях и не отражают ориентированный на пользователя результат.
Развитие Web Vitals
Web Vitals и Core Web Vitals представляют собой наилучшие доступные на сегодняшний день сигналы, которые разработчики могут использовать для измерения качества работы в сети, но эти сигналы не идеальны и следует ожидать будущих улучшений или дополнений.
Core Web Vitals актуальны для всех веб-страниц и представлены в соответствующих инструментах Google. Изменения этих показателей окажут большое влияние, поэтому разработчики должны ожидать, что определения и пороговые значения Core Web Vitals будут стабильными, а обновления будут иметь предварительное уведомление и предсказуемую ежегодную периодичность.
Другие Web Vitals часто зависят от контекста или инструмента и могут быть более экспериментальными, чем Core Web Vitals. Таким образом, их определения и пороговые значения могут меняться с большей частотой.



