
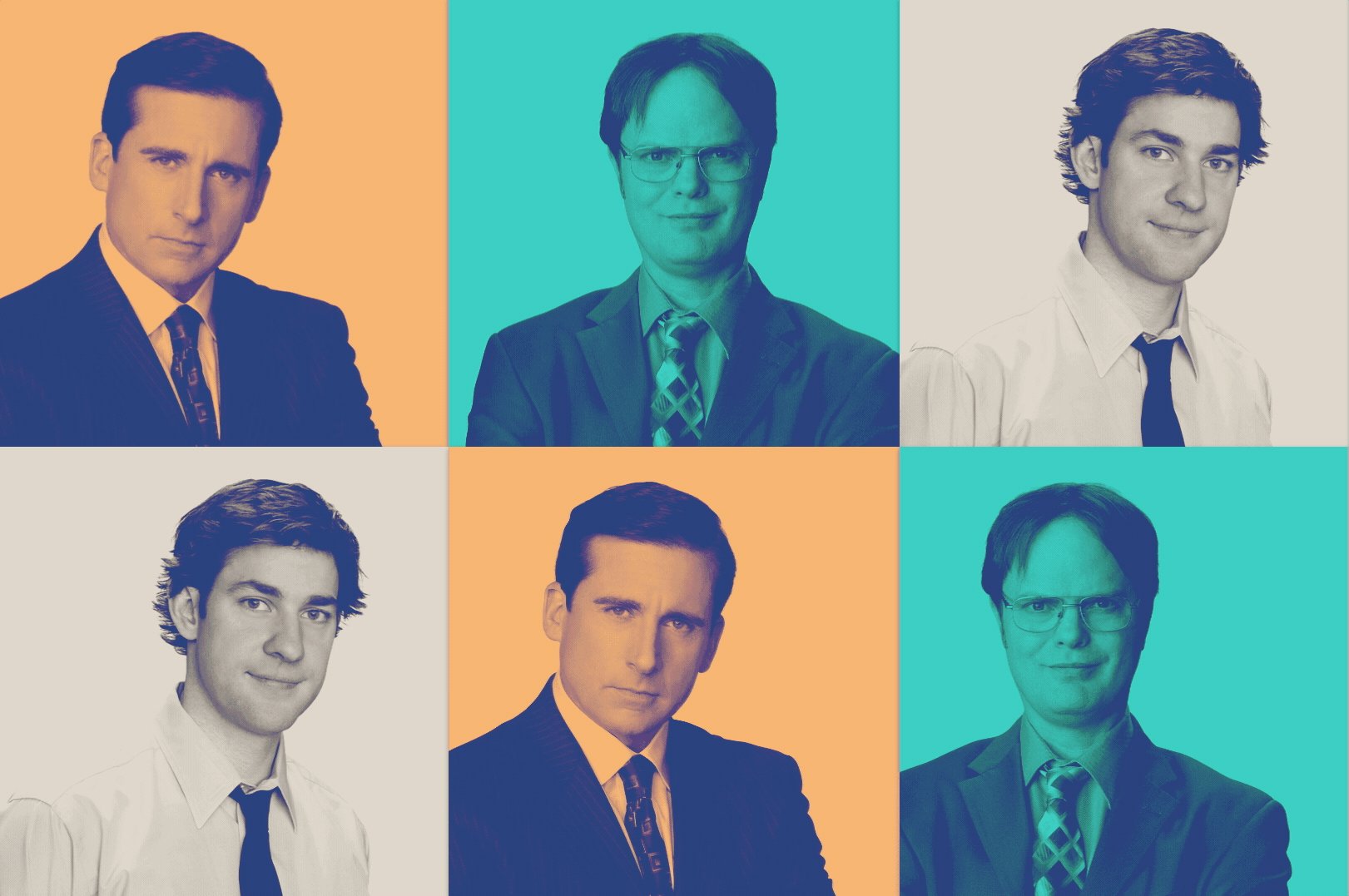
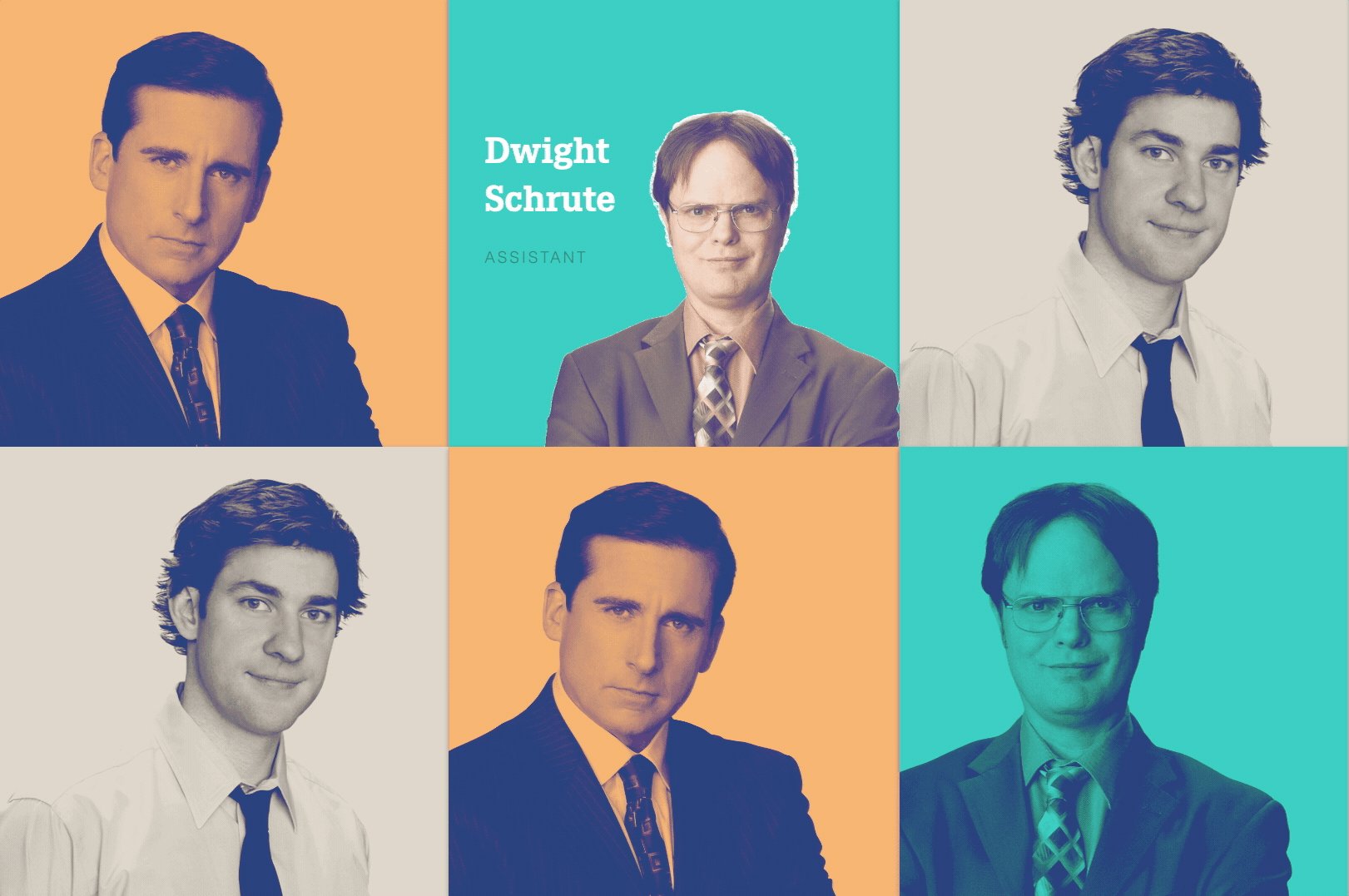
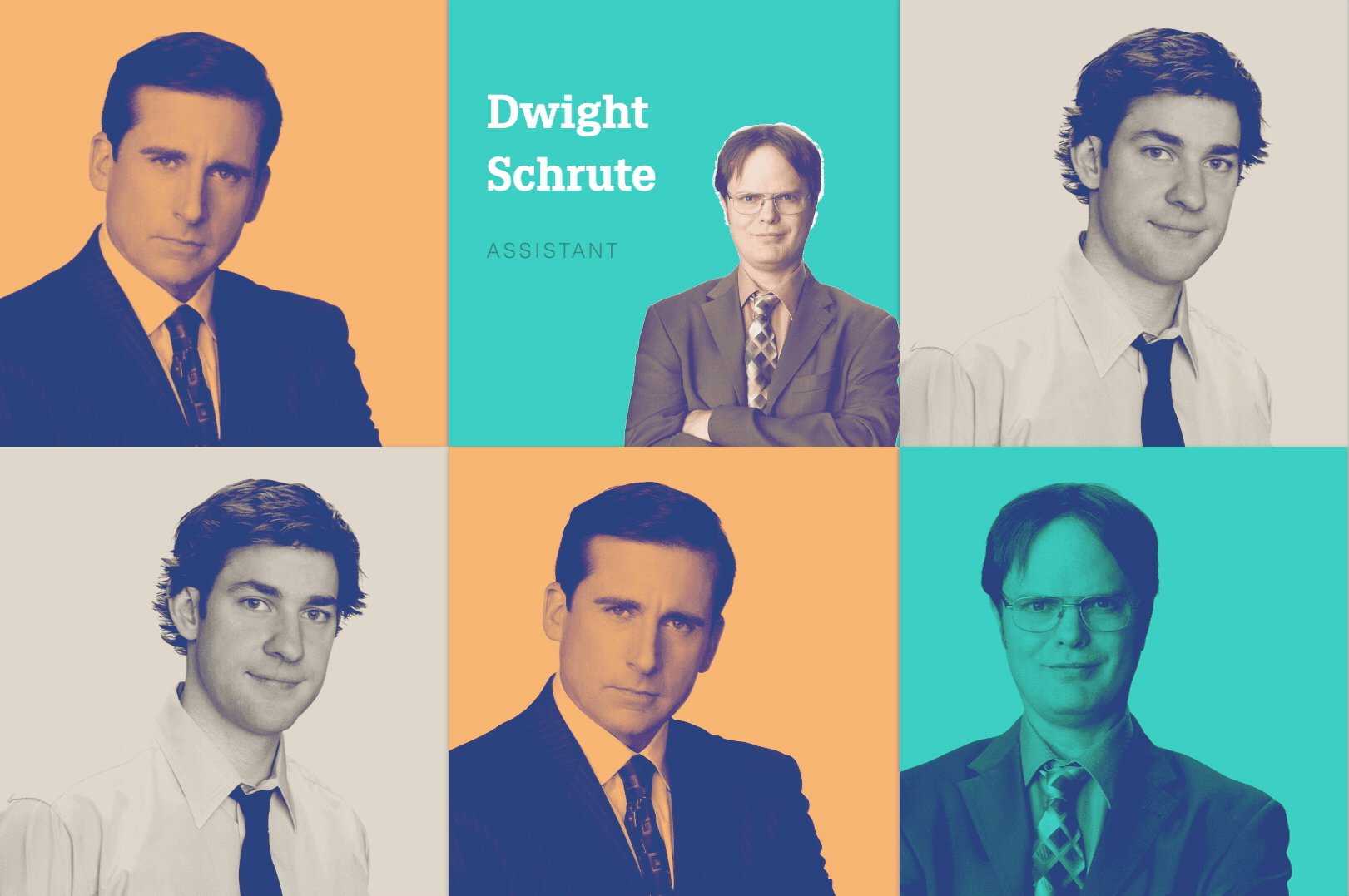
Фотография каждого члена команды отображается на экране персонала, что позволяет потенциальным новичкам понять, с кем они будут работать.
Однако возникла проблема. Процесс загрузки фотографий был утомительным и неустойчивым.
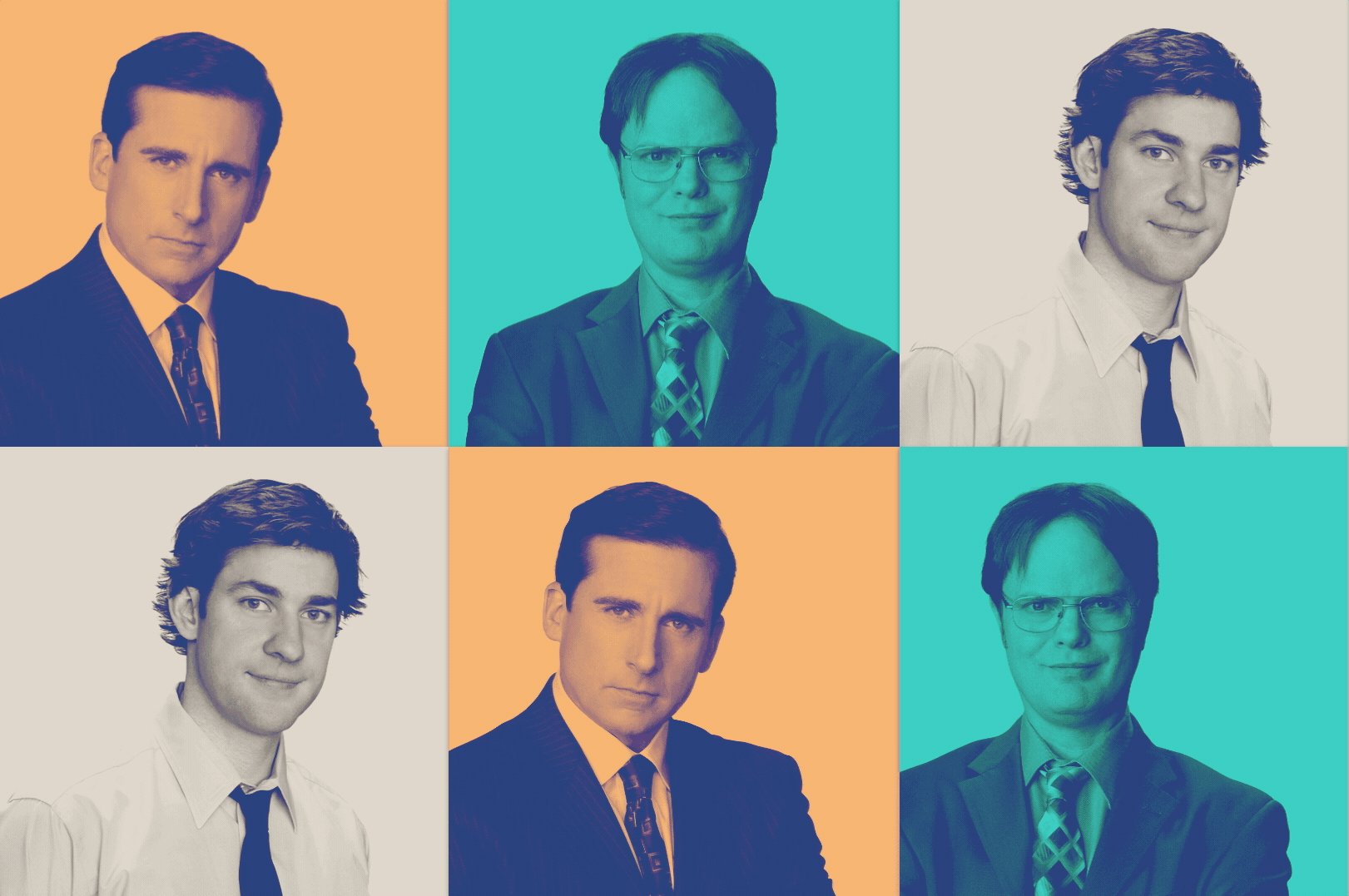
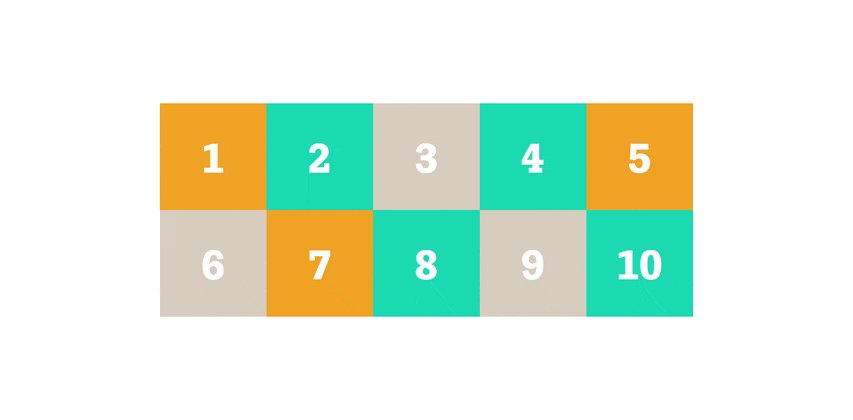
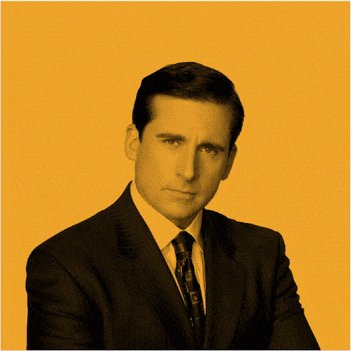
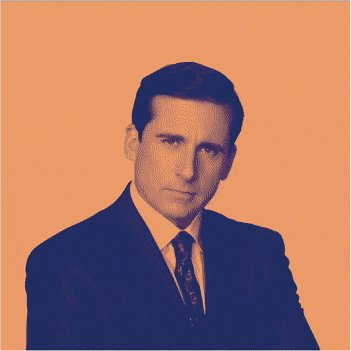
Каждая фотография окрашена в оранжевый, бирюзовый или бежевый цвета. Они размещены вручную, чтобы избежать совпадения цветов.
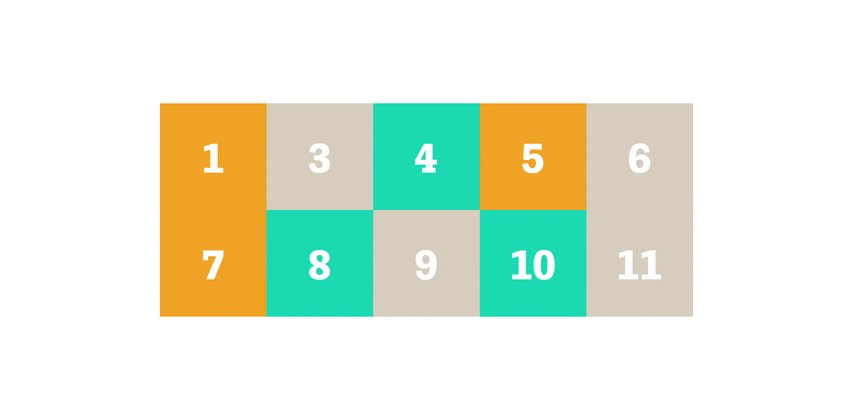
Первоначально каждое изображение было окрашено в Photoshop`е. Это означает, что сотрудник остаётся в своем цвете, пока не будет загружено новое изображение. Когда сотрудник уходит, одинаковые цвета не соприкасаются и цветовая сетка нарушается.

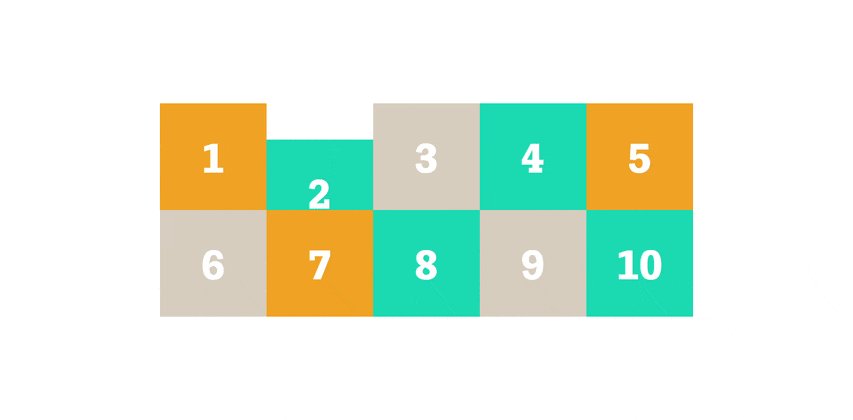
Шаблон нарушался всякий раз, когда кто-то уходил или был нанят новый сотрудник. Чтобы исправить шаблон, мы должны были:
- Удалить существующее изображение
- Раскрасить новое изображение в фотошопе
- Загрузить новое цветное изображение на сайт
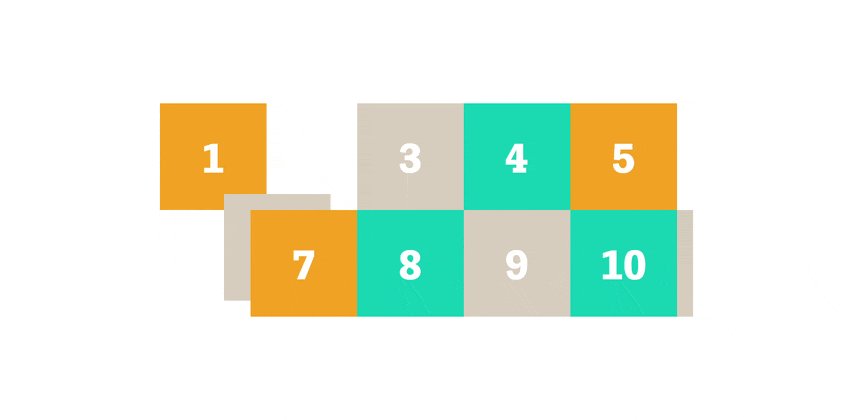
- Перегруппируйте изображения, чтобы одинаковые цвета не соприкасались
Как использовать CSS для автоматической окраски фотографий?

Как сделать динамическую окраску?
Применяя только CSS с помощью псевдоэлементов и фильтров SVG. Чтобы смягчить черный цвет, добавить наложение к каждому изображению, создавая эффект двойного тона (аналогично Spotify).
Вот рецепт для каждого изображения
- Насыщенность (-100%)
- Контраст (+ 20%)
- Раскрасить фон (mix-blend-mode: multiply)
- Добавить overlay (#1e3265, mix-blend-mode: lighten)
// Background
.background {
&:nth-of-type(1n) {
background-color: orange;
}
&:nth-of-type(2n) {
background-color: teal;
}
&:nth-of-type(3n) {
background-color: beige;
}
// Overlay
&::after {
content: "";
position: absolute;
width: 100%;
height: 100%;
background-color: #1e3265;
mix-blend-mode: lighten;
}
// Image
img {
filter: grayscale(100%) contrast(1.2);
}
}Наложение нужно, чтобы смягчить черные оттенки.

Этот метод на 100% рабочий, то есть каждая фотография всегда будет оригинальной. Можно изменить любую фотографию в сетке в любое время.



