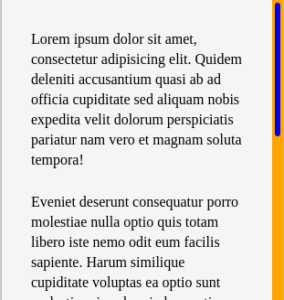
Для максимально возможной кросс-браузерной поддержки стилизации полос прокрутки (scrollbar) лучше использовать специальные CSS-свойства с префиксом ::webkit (для Chrome и Safari), и стандартизированные свойства scrollbar-width совместно с scrollbar-color (для Firefox)