
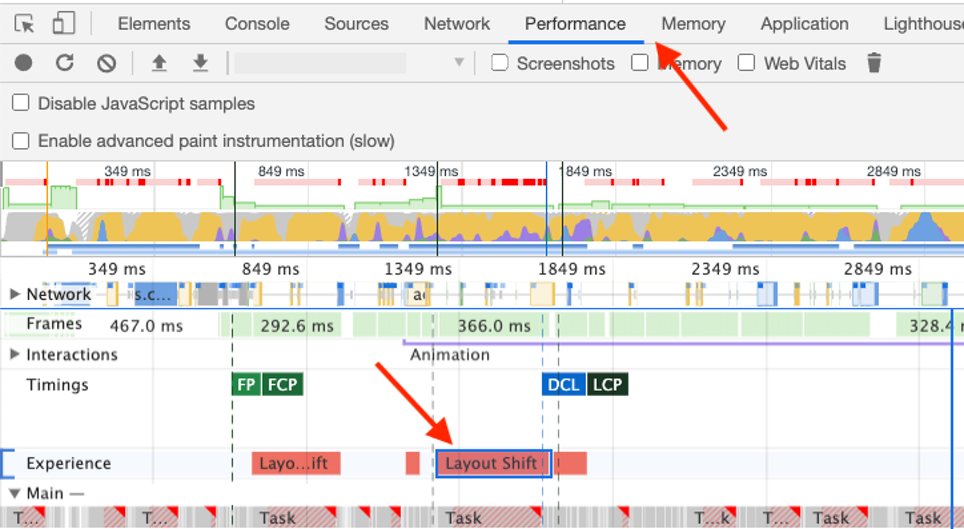
Как определять и исправлять сдвиги макета с помощью Layout Instability API и DevTools.
Оба метода Node.textContent и Element.innerText используются для получения и установки текста в HTML-элементе, рассмотрим их сходство и отличие.
Практическое использование Page Visibility API: определение активности вкладки браузера. Свойство document.visibilityState, событие visibilitychange.
Самый популярный на сегодняшний день преемник устраняет пробел, созданный его предшественником.
Пример от создания простого веб-компонента, с придуманным HTML-тегом, Shadow DOM до публикации его в реестре NPM.
Работа с узлами элементов (Element Nodes)
Добавление узлов. Использование текстовых узлов. Соединение и разделение текстовых узлов.
Динамический контент. Текстовые узлы (Text Nodes).
Типы узлов (Node Types). Атрибут, как узел Attribute. Атрибуты стилей.
Корень Документа (Document Root). Перемещение по Дереву Документа. Прямой доступ к элементам.
Уровни Объектной Модели Документа(DOM) и их поддержка в браузерах. Дерево документа (Document Tree). Узлы (Nodes).