
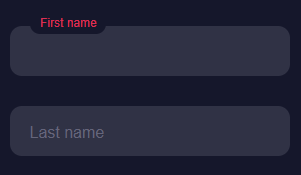
Рассматривается общий принцип реализации “прыгающих” подписей к полям формы – преобразования placeholder текстового поля в label снаружи него с помощью только CSS и HTML.
Использование подчеркивания, кружков и квадратов создает забавные результаты. Вы можете применить SVG-фильтр к любым HTML-элементам, включая сам текст ссылки