
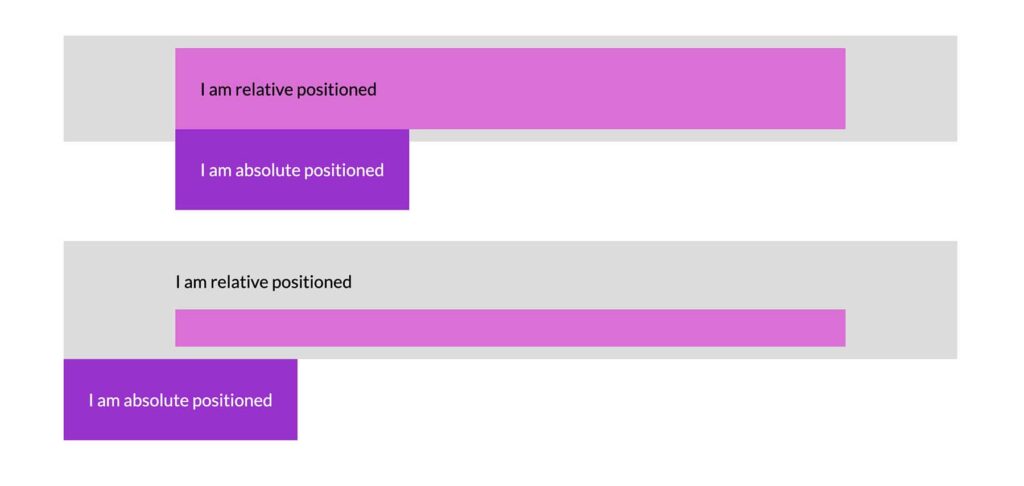
Отладка взаимного позиционирования HTML-элементов и поиск ближайшего родителя с CSS-свойством position: relative с помощью JavaScript в консоли браузера.

Оба метода Node.textContent и Element.innerText используются для получения и установки текста в HTML-элементе, рассмотрим их сходство и отличие.
Функция async позволяет обрабатывать асинхронный код таким образом, чтобы он выглядел синхронным. Функция async под капотом по-прежнему использует обещания (promise), но имеет более традиционный JavaScript-синтаксис.
Обещание (promise) представляет собой завершение асинхронной функции. Это объект, который может вернуть значение когда-нибудь в будущем. Он выполняет ту же миссию, что функция обратного вызова (callback), но с множеством дополнительных фич и более читаемым синтаксисом.
Функции обратного вызова (callback) не имеют специального синтаксиса; это просто функция, переданная в качестве аргумента другой функции.
Рассмотрим работу цикла событий (event loop), а также разберём два элемента цикла событий: стек (stack) и очередь (queue).
CSS медиа-запрос (@media) display-mode можно использовать для проверки режима отображения приложения.