
Элементы в React по сути описывают то, что вы хотели бы увидеть на экране. Например, такой элемент в React:
const element = <h1>Hello, friends</h1>;Что отличает элементы React от элементов, отображаемых в DOM? Проще говоря, элементы React – это объекты, которые легко создавать в вычислительном отношении. Обновление DOM обрабатывается React DOM, который обеспечивает соответствие «виртуального DOM» элементам React. Сложный процесс выбора элемента в DOM, создания нового элемента, а затем добавления его в DOM, и код, участвующий в его выполнении, становится намного проще.
Чтобы начать рендеринг элементов в React, должен быть корневой узел DOM. Допустим, он существует в элементе div в html-файле:
<div id="root"></div>Все содержимое корневого DOM-узла будет управляться React DOM. Если приложение создается с использованием только React, у вас будет только один корневой DOM-узел в приложении. Имеем это в виду и давайте допишем предыдущий код:
const element = <h1>Hello, friends</h1>;
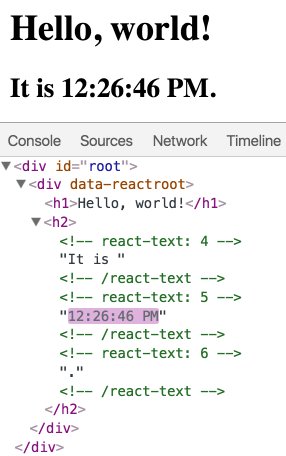
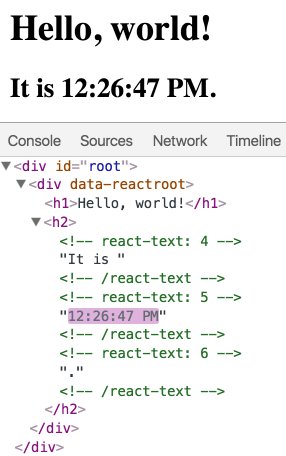
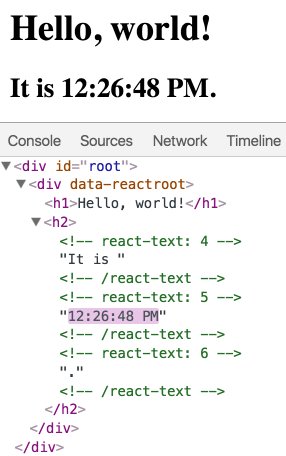
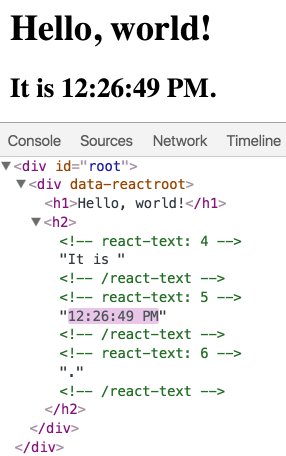
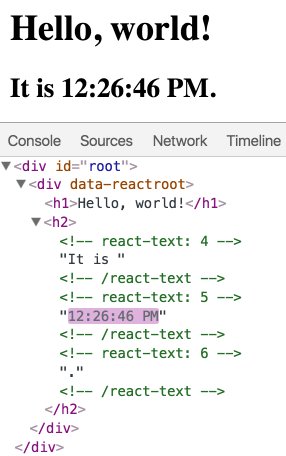
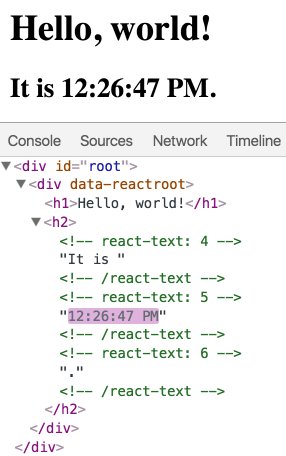
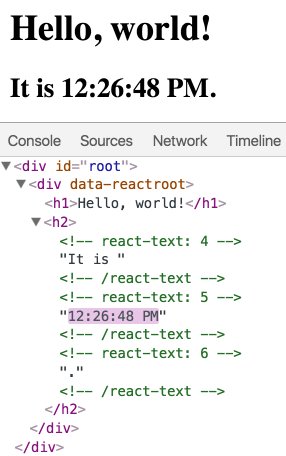
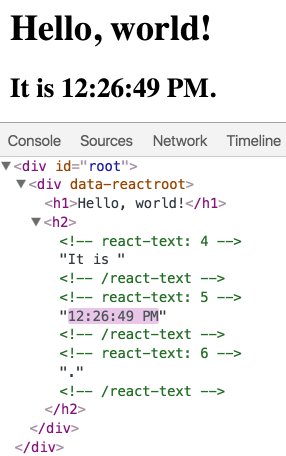
ReactDOM.render(element, document.getElementById('root'));Это приведет к успешному отображению «Hello, friends» на экране. Теперь, что касается обновления элементов React, они являются «неизменяемыми», это означает, что после создания элемента его дочерние элементы и атрибуты не могут быть изменены. Связано с тем, что элемент React представляет пользовательский интерфейс только в определенный момент времени. При этом еще один способ, с помощью которого React делает рендеринг и обновление элементов более эффективным, заключается в том, что он обновляет только то, что необходимо. Давайте посмотрим на пример тикающих часов из официальной документации React:
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.render(element, document.getElementById('root'));
}
setInterval(tick, 1000);ReactDOM.render вызывается каждую секунду из каллбэка setInterval(). Если на этот код посмотреть с помощью инструментов разработчика, вы увидите, как React сравнивает элементы и их дочерние элементы с предыдущим и обновляет только то, что необходимо. Вы увидите, что новый обновленный элемент <h2> не отображается каждый раз, а обновляется только часть элемента, отображающая новое время.