
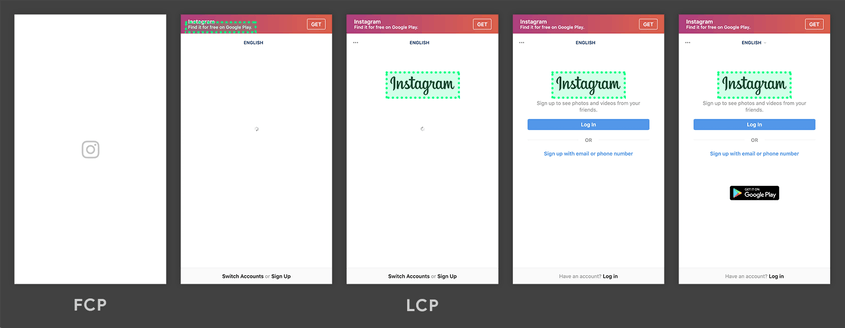
Largest Contentful Paint (LCP) – важная, ориентированная на пользователя метрика для измерения визуально-воспринимаемой скорости загрузки страницы
Расширения Google Chrome – это небольшие приложения, которые добавляют дополнительные функции в браузер и реализуются с использованием веб-технологий: HTML, CSS и JavaScript.
Использование подчеркивания, кружков и квадратов создает забавные результаты. Вы можете применить SVG-фильтр к любым HTML-элементам, включая сам текст ссылки
Микросервисная архитектура — это полная противоположность монолитной архитектуры. Используя такой подход вместо одного большого приложения, мы создаем набор небольших слабосвязанных и легко заменяемых модулей, которые взаимодействуют друг с другом.
На технических собеседованиях, помимо проверки теоретических знаний, принято задавать задачки, чтобы оценить уровень практических знаний кандидата, его способность писать код, способность мыслить логически и алгоритмически.
Шестнадцатиричные значения цвета для web
Таблица ISO 8859-1 (Latin-1) символов и html-мнемоник
Таблица математических символов и греческих букв