Возможность измерять и составлять отчеты о реальной производительности web-страниц имеет существенное значение для диагностики и повышения производительности с течением времени. Без анализа полевых данных невозможно точно узнать, действительно ли изменения, которые вносятся в сайт, достигают желаемых результатов.
Многие популярные провайдеры аналитики Real User Monitoring (RUM) уже поддерживают показатели Core Web Vitals в своих инструментах (а также многие другие Web Vitals). Если вы в настоящее время используете один из этих инструментов аналитики RUM, у вас достаточно ресурсов, чтобы оценить, насколько страницы вашего сайта соответствуют рекомендуемым пороговым значениям Core Web Vitals и предотвратить регресс в будущем.
Хотя здесь рекомендуется использовать инструмент аналитики, который поддерживает показатели Core Web Vitals, если используемый вами в настоящее время инструмент аналитики не поддерживает их, переключаться не обязательно. Почти все инструменты аналитики предлагают способ определения и измерения настраиваемых показателей или событий, что означает, что вы, вероятно, можете использовать своего текущего поставщика аналитики для измерения показателей Core Web Vitals и добавления их в существующие аналитические отчеты и информационные панели.
В этом руководстве обсуждаются передовые методы измерения показателей Core Web Vitals (или любых пользовательских показателей) с помощью стороннего или внутреннего инструмента аналитики. Он также может служить руководством для поставщиков аналитических услуг, желающих добавить поддержку Core Web Vitals в свой сервис.
Использование специальных показателей или событий
Как упоминалось выше, большинство инструментов аналитики позволяют измерять пользовательские данные. Если ваш инструмент аналитики поддерживает это, используя такой механизм, вы сможете измерить каждую из метрик Core Web Vitals.
Измерение пользовательских показателей или событий в инструменте аналитики обычно состоит из трех этапов:
- Определите или зарегистрируйте настраиваемую метрику в админке вашего инструмента (при необходимости). (Примечание: не все поставщики аналитики требуют, чтобы пользовательские метрики определялись заранее.)
- Вычислите значение метрики c помощью JavaScript вашего сайта.
- Отправьте значение метрики в серверную часть аналитики, убедившись, что имя или идентификатор совпадают с тем, что было определено на шаге 1 (опять же, если требуется).
Для шагов 1 и 3 следует обратиться к документации вашего инструмента аналитики за инструкциями. На шаге 2 вы можете использовать JavaScript-библиотеку web-vitals для вычисления значения каждой из метрик Core Web Vitals.
Вот пример кода, демонстрирующий, насколько легко можно отслеживать эти метрики в коде и отправлять их в службу аналитики.
import {getCLS, getFID, getLCP} from 'web-vitals';
function sendToAnalytics({name, value, id}) {
const body = JSON.stringify({name, value, id});
// Использование `navigator.sendBeacon()` если доступно, или `fetch()`.
(navigator.sendBeacon && navigator.sendBeacon('/analytics', body)) ||
fetch('/analytics', {body, method: 'POST', keepalive: true});
}
getCLS(sendToAnalytics);
getFID(sendToAnalytics);
getLCP(sendToAnalytics);Убедитесь, что вы можете передавать отчеты
После того, как вы вычислили значения для каждой метрики Core Web Vitals и отправили их в свою аналитическую службу с помощью настраиваемой метрики или события, следующим шагом будет создание отчета или панели мониторинга, отображающие собранные значения.
Чтобы убедиться, что вы соответствуете рекомендованным пороговым значениям Core Web Vitals, вам понадобится отчет, чтобы отображать значение каждой метрики на 75-м перцентиле.
Если ваш инструмент аналитики не предлагает квантильные отчеты в качестве встроенной функции, вы, вероятно, все равно можете получить эти данные вручную, создав отчет, в котором перечислены все значения метрики, отсортированные в порядке возрастания. После создания этого отчета результат, который составляет 75% от полного отсортированного списка всех значений в этом отчете, будет 75-м перцентилем для этого показателя – и это будет иметь место независимо от того, как вы сегментируете свои данные (по типу устройства, типу подключения, стране и т.д.).
Если ваш инструмент аналитики по умолчанию не предоставляет детализации отчетов на уровне метрик, вероятно, сможете достичь того же результата, если он поддерживает настраиваемые параметры. Установив уникальное значение специального параметра для каждого отдельного экземпляра метрики, который отслеживаете, вы сможете создать отчет с разбивкой по отдельным экземплярам метрики, если включите специальный параметр в конфигурацию отчета. Поскольку каждый экземпляр будет иметь уникальное значение измерения, группировка не произойдет.
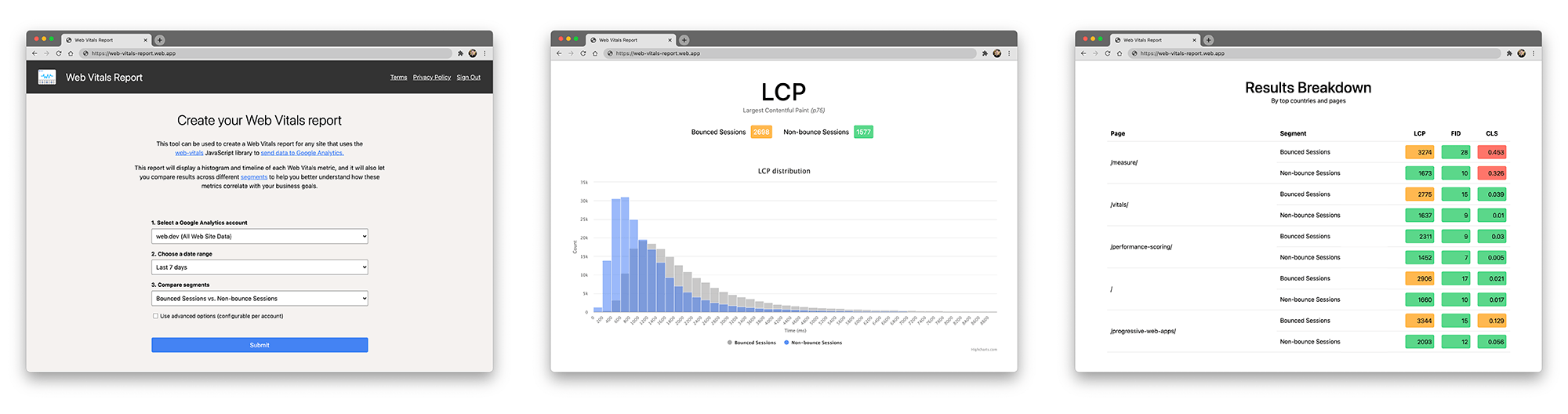
Отчет Web Vitals является примером этого метода, в котором используется Google Analytics. Код для отчета является открытым исходным кодом, поэтому разработчики могут ссылаться на него как на пример методов, описанных в этом разделе.

Совет. JavaScript-библиотека web-vitals предоставляет идентификатор для каждого экземпляра метрики, о котором сообщается, что позволяет создавать дистрибутивы в большинстве аналитических инструментов. См. Документацию по интерфейсу Metric для более подробной информации.
Своевременно отправляйте свои данные
Некоторые показатели производительности можно рассчитать после завершения загрузки страницы, в то время как другие (например, CLS) учитывают весь срок службы страницы и являются окончательными только после того, как страница начала выгрузку.
Однако это может быть проблематично, так как события beforeunload и unload ненадежны (особенно на мобильных устройствах) и их использование не рекомендуется (поскольку они могут помешать странице иметь право на использование Back-Forward Cache).
Для метрик, которые отслеживают весь срок службы страницы, лучше всего отправлять текущее значение метрики во время события visibilitychange, когда состояние видимости страницы меняется на hidden. Это связано с тем, что после того, как состояние видимости страницы изменится на hidden, нет гарантии, что какой-либо сценарий на этой странице сможет снова запуститься. Это особенно актуально для мобильных операционных систем, где само приложение браузера может быть закрыто без использования каких-либо обратных вызовов страницы.
Обратите внимание, что мобильные операционные системы обычно запускают событие visibilitychange при переключении вкладок, переключении приложений или закрытии самого приложения браузера. Они также запускают visibilitychange при закрытии вкладки или переходе на новую страницу. Это делает visibilitychange гораздо более надежным, чем события beforeunload или unload.
Из-за некоторых ошибок браузера иногда событие visibilitychange не срабатывает. Если создаете свою собственную библиотеку аналитики, важно знать об этих ошибках. Обратите внимание, что JavaScript-библиотека web-vitals учитывает эти ошибки.
Отслеживайте производительность с течением времени
После того, как вы обновили свою реализацию аналитики, чтобы отслеживать и составлять отчеты по метрикам Core Web Vitals, следующим шагом будет отслеживание того, как изменения вашего сайта влияют на производительность с течением времени.
Версионирование изменений
Наивный (и ненадежный) подход к отслеживанию изменений заключается в развертывании изменений в производственной среде и последующем предположении, что все метрики, полученные после даты релиза, будут соответствовать новому сайту, а все метрики, полученные до даты релиза, соответствуют старому сайту. Однако любое количество факторов (включая кеширование на уровне HTTP, сервис-воркера или CDN) может помешать этому работать.
Гораздо лучший подход – создать уникальную версию для каждого развернутого изменения, а затем отслеживать эту версию в своем инструменте аналитики. Большинство аналитических инструментов поддерживают установку версии. Если у вас нет, вы можете создать настраиваемое измерение и установить это измерение для вашей развернутой версии.
Проводите эксперименты
Вы можете продвинуться в управлении версиями, отслеживая одновременно несколько версий (или экспериментов).
Если ваш инструмент аналитики позволяет вам определять экспериментальные группы, используйте эту функцию. В противном случае вы можете использовать специальные параметры, чтобы гарантировать, что каждое из значений вашего показателя может быть связано с определенной экспериментальной группой в ваших отчетах.
Экспериментируя в своей аналитике, вы можете развернуть экспериментальное изменение для подмножества ваших пользователей и сравнить эффективность этого изменения с эффективностью пользователей в контрольной группе. Убедившись, что изменение действительно улучшает производительность, вы можете распространить его среди всех пользователей.
Вообще, экспериментальные группы всегда должны быть настроены на сервере. Избегайте использования каких-либо инструментов для экспериментов или A/B-тестирования, которые работают на клиенте. Эти инструменты обычно блокируют рендеринг до тех пор, пока не будет определена экспериментальная группа пользователя, что может отрицательно сказаться на времени работы LCP.
Убедитесь, что сами измерения не влияют на производительность
При измерении производительности на реальных пользователях абсолютно необходимо, чтобы любой код измерения, который вы используете, не оказывал негативного влияния на производительность вашей страницы. Если код измерений оказывает влияние, то любые выводы, которые вы попытаетесь сделать о том, как ваша производительность влияет на ваш бизнес, будут ненадежными, поскольку вы никогда не узнаете, оказывает ли присутствие самого кода аналитики наибольшее негативное влияние.
Всегда следуйте этим принципам при развертывании кода аналитики RUM на рабочем сайте:
Откладывайте свою аналитику
Код аналитики всегда должен загружаться асинхронным, неблокирующим образом и, как правило, загружаться последним. Если вы загружаете свой код аналитики блокирующим образом, это может отрицательно повлиять на LCP.
Все API-интерфейсы, используемые для измерения показателей Core Web Vitals, были специально разработаны для поддержки асинхронной и отложенной загрузки скриптов (с помощью флага буферизации buffered), поэтому нет необходимости спешить с загрузкой скриптов раньше времени.
В случае, если вы измеряете метрику, которая не может быть вычислена позже по временной шкале загрузки страницы, вы должны встроить только тот код, который должен запускаться на ранней стадии в <head> вашего документа, а остальное отложить. Не загружайте всю аналитику заранее только потому, что этого требует одна метрика.
Не создавайте длинных задач
Код аналитики часто запускается в ответ на действия пользователя, но если ваш аналитический код проводит много измерений DOM или использует другие API-интерфейсы, интенсивно использующие процессор, сам аналитический код может плохо повлиять на эти действия. Кроме того, если JavaScript-файл, содержащий ваш код аналитики, имеет большой размер, выполнение этого файла может заблокировать основной поток и отрицательно повлиять на FID.
Используйте неблокирующие API
Такие API, как sendBeacon() и requestIdleCallback(), специально разработаны для выполнения некритических задач таким образом, чтобы не блокировать важные для пользователя задачи.
Эти API-интерфейсы – отличные инструменты для использования в аналитической библиотеке RUM.
Как правило, все метки аналитики должны отправляться с использованием API sendBeacon() (если доступно), а весь код измерения пассивной аналитики должен запускаться в периоды простоя.
Для получения рекомендаций о том, как максимально использовать время простоя, при этом обеспечивая возможность экстренного запуска кода при необходимости (например, когда пользователь выгружает страницу), можно обратиться к паттерну idle-until-urgent.
Не отслеживайте больше, чем вам нужно на самом деле
Браузер предоставляет множество данных о производительности, но наличие этих данных не обязательно означает, что вы должны записывать их все и отправлять на свои аналитические серверы.
Например, Resource Timing API предоставляет подробные данные о времени для каждого отдельного ресурса, загруженного на вашу страницу. Однако маловероятно, что все эти данные будут обязательно нужны или полезны для повышения производительности загрузки ресурсов.
Короче говоря, не отслеживайте данные просто потому, что они есть, убедитесь, что они будут использоваться, прежде чем использовать ресурсы, отслеживающие их.


