Вписать текст в окружность можно с помощью CSS-свойства shape-outside и некоторых хитростей.
Для реализации стоит принять во внимание множество разных вещей: количество символов, количество слов, варианты шрифтов, размер шрифта, форматирование шрифта, требования к отзывчивости, макет дизайна и т.д. Один размер на все случаи здесь не подойдет, но рассмотрим всё по порядку.
Определим цель: надо отобразить <blockquote> цитату и имя автора внутри круга. Макет должен быть максимально гибким, сохранять HTML разметку безупречно чистой и кроме неё использовать только CSS.
Примечание: будущий уровень CSS Shapes определит свойство shape-inside, которое будет регулировать форму для обтекания содержимого внутри элемента.
Сперва HTML-разметка
Для примера понадобится элемент-оболочка, используем семантический <blockquote> в качестве внутреннего элемента. Внешней оболочкой может быть обыкновенный div:
<div class="quote-wrapper">
<blockquote class="text"
cite="http://www.inspireux.com/category/quotes/jesse-james-garrett/">
<p>Experience design is the design of anything, independent of medium,
or across media, with human experience as an explicit outcome,
and human engagement as an explicit goal.</p>
<footer>– Jesse James Garrett</footer>
</blockquote>
</div>Разместим цитату в параграф <p>, а имя автора (подпись) – в <footer>. Ещё понадобится несколько названий CSS-классов для использования в таблице стилей.
Теперь немного базового CSS
Начинаем с оболочки div. Установим адаптивный квадрат c минимальным размером 300 пикселей, чтобы он поместился на небольших экранах и добавим относительное позиционирование (оно понадобится позже).
.quote-wrapper {
height: 300px;
width: 300px;
position: relative;
}Далее заставляем контейнер с цитатой заполнить всё отведенное пространство и имитировать форму круга с радиальным градиентом в качестве фона. Неожиданно, но в примере с текстом внутри окружности не используется border-radius.
.text {
background: radial-gradient(
ellipse at center,
rgba(0, 128, 172, 1) 0%,
rgba(0, 128, 172, 1) 70%,
rgba(0, 128, 172, 0) 70.3%
);
height: 100%;
width: 100%;
}Следует отметить, что целые 70% отображают несколько грубые края. В ходе эксперимента выяснилось, что 70,3% края выглядят гораздо плавнее.

Теперь, когда получился базовый круг, пора добавить эти css-свойства для css-класса .text.
.text {
color: white;
position: relative;
margin: 0;
}На сей момент всё будет выглядеть так:

Обработка текста CSS
Сперва стилизуем параграф:
.text p {
font-size: 21px;
font-style: italic;
height: 100%;
line-height: 1.25;
padding: 0;
text-align: center;
text-shadow: 0.5px 0.5px 1px rgba(0, 0, 0, 0.3);
}Используем псевдоэлемент ::before для создания формы. Здесь вступает в игру свойство shape-outside. Применим координаты для polygon() и сдвинем его влево, чтобы текст обернулся внутри фигуры.
.text::before {
content: "";
float: left;
height: 100%;
width: 50%;
shape-outside: polygon(
0 0,
98% 0,
50% 6%,
23.4% 17.3%,
6% 32.6%,
0 50%,
6% 65.6%,
23.4% 82.7%,
50% 94%,
98% 100%,
0 100%
);
shape-margin: 7%;
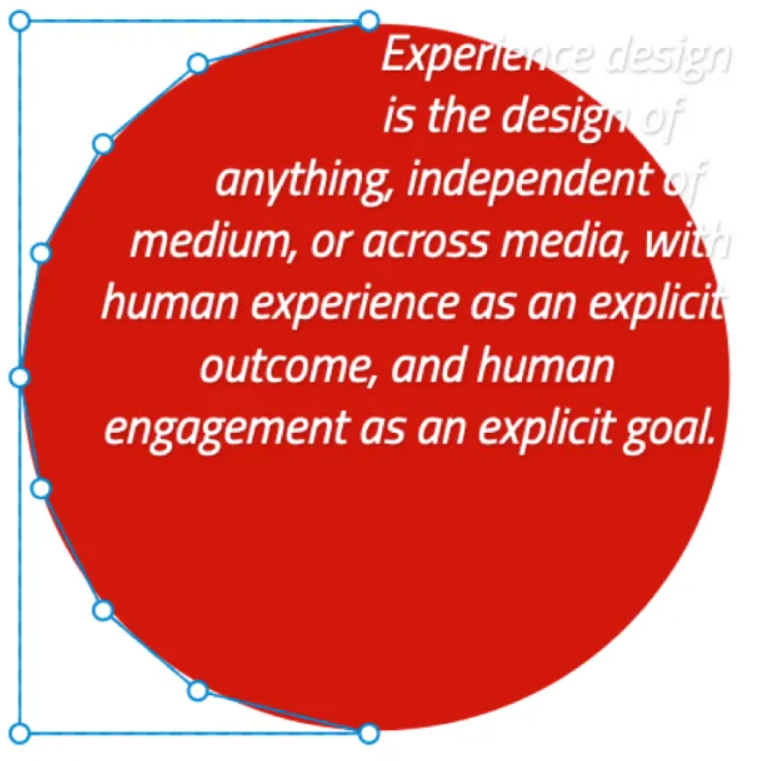
}Изменим ненадолго цвет радиального фона на красный. Точки многоугольника и соединительные линии останутся синего цвета. Это временно, для удобной отладки.
background: radial-gradient(
ellipse at center,
rgba(210, 20, 20, 1) 0%,
rgba(210, 20, 20, 1) 70%,
rgba(210, 20, 20, 0) 70.3%
);Вот что получается на сей момент:

То же самое нужно сделать для псевдоэлемента ::before параграфа p. Используем shape-outside, отражаем зеркально многоугольник и сдвигаем его вправо.
.text p::before {
content: "";
float: right;
height: 100%;
width: 50%;
shape-outside: polygon(
2% 0%,
100% 0%,
100% 100%,
2% 100%,
50% 94%,
76.6% 82.7%,
94% 65.6%,
100% 50%,
94% 32.6%,
76.6% 17.3%,
50% 6%
);
shape-margin: 7%;
}
Выглядит неплохо, но подпись оказалась за пределами <blockquote> – белый текст на белом фоне за пределами цветной окружности.
Стилизация footer
Теперь настало время стилизовать <footer> и указать ему абсолютное позиционирование, чтобы вернуть его внутрь круга.
.quote-wrapper blockquote footer {
bottom: 25px;
font-size: 17px;
font-style: italic;
position: absolute;
text-align: center;
text-shadow: 0.5px 0.5px 1px rgba(0, 0, 0, 0.3);
width: 100%;
}Цвет фона выбирайте любой, какой нравится.
Теперь подошли к неудобной части. Текст должен быть оформлен таким образом, чтобы все слова и символы оставались внутри фигуры (окружности). Лучше оперировать этими CSS-свойствами:
font-sizeshape-marginline-heightletter-spacingfont-weightfont-stylemin-widthиmin-height(для управления контейнером.quote-wrapper)
Декорирование этой конструкции кавычками
На демке видно гигантские кавычки. Это то, о чем пойдёт речь далее. Чтобы все выглядело правильно, потребуется не очень много усилий. Следует обратить внимание на то, что высота строки сильно влияет на вертикальное положение значка.
Тут можно воспользоваться наличием псевдоэлемента ::before у контейнера .quote-wrapper.
.quote-wrapper::before {
content: "\201C";
color: #ccc;
font-family: sans-serif, serif;
font-size: 270px;
height: 82px;
line-height: 1;
opacity: .9;
position: absolute;
top: -48px;
left: 0;
z-index: 1;
}Стили для адаптивности
На больших экранах цитату можно немного увеличить. Определим для перехода рубеж 850 пикселей, но можете использовать любое значение, которое будет уместно.
@media (min-width: 850px) {
.quote-wrapper {
height: 370px;
width: 370px;
}
.quote-wrapper::before {
font-size: 300px;
}
.text p {
font-size: 26px;
}
.quote-wrapper blockquote footer {
bottom: 32px;
}
}Для масштабирования всей конструкции текста, вписанного в окружность, используется совсем немного CSS-свойств. Многоугольники, которые определяют окружность, не требуют изменений css при масштабировании.
Вот результат
Текст и HTML размещены внутри окружности с использованием комбинаций старых и новых CSS-свойств, чтобы сделать цитату <blockquote> яркой и привлекающей внимание. Всё это сделано без каких-либо дополнительных зависимостей и сохраняет HTML разметку чистой и семантической.



